Cara Mempercepat Loading Blog – Membangun blog yang ringan dan cepat merupakan sesuatu yang harus dilakukan oleh para blogger tanpa terkecuali. Karena dengan mempunyai blog yang cepat dapat meningkatkan ranking di search engine terutama google. Tak hanya itu, mempercepat loading blog dapat memberikan pengalaman menyenangkan kepada para pengunjung blog. Namun, akhir-akhir ini para blogger tidak lagi memperhitungkan kecepatan loading blog mereka. Secara masif mereka meletakkan iklan-iklan yang terlalu banyak dalam satu halaman sehingga membuat loading blog tersebut menjadi lama. Selain lama, membuka halaman blog yang memiliki banyak iklan dapat membuat kuota internet pengunjung menjadi lebih boros.
Untuk itu, sebaiknya para blogger mempertimbangkan faktor-faktor yang membuat loading halaman tersebut menjadi berat. Banyak sekali cara-cara yang dapat anda lakukan untuk mengoptimasi loading blog menjadi lebih cepat.
Bahkan pada tahun 2006 amazon melaporkan bahwa mereka dapat kehilangan $1,6 Milyar setiap tahunnya jika website mereka melambat satu detik.
Pada tahun 2010 google mengumumkan bahwa kecepatan loading blog adalah salah satu sinyal yang digunakan untuk algoritmanya dalam merangking halaman blog.
Sejak saat itu, banyak sekali penelitian-penelitian yang dilakukan oleh para blogger tentang dampak dari kecepatan loading blog pada situs mereka.
Salah satunya yaitu penelitian oleh Gomez, yang berjudul “Why Web Performance Matters: Is Your Site Driving Customers Away?”. Gomez mewawancarai 1.500 pelanggan tentang bagaimana dampak kecepatan blog bagi pengalaman berbelanja mereka.
Hasilnya adalah
- Peningkatan loading website dari 2 ke 10 detik akan meningkatkan rasio pengabaian halaman sebesar 38%.
- Lebih dari 75% pelanggan lebih memilih untuk meninggalkan website yang lambat, alih-alih menunggu sampai website termuat.
Itu sebabnya mengapa kita harus mempercepat loading blog kita agar pelanggan yang mengunjungi blog kita mendapatkan user experience yang lebih baik.
Selain itu, dari lambatnya loading blog dapat memberikan dampak negatif, seperti:
1. Mengurangi trafik
Dengan lambatnya loading blog, tentu saja akan membuat gerah pengunjung yang mengunjungi situs anda. Karena, mereka merasa situs yang mereka kunjungi terasa lama dibuka.
2. Mengurangi Pendapatan
Seiring berkurangnya trafik akibat loading blog yang lambat, tentu saja akan memberikan dampak buruk bagi pendapatan anda. Dengan berkurangnya trafik otomatis akan mengurangi pendapatan anda dan tingkat konversi.
3. Berdampak buruk bagi SEO
Seperti yang sudah saya jelaskan tadi, google mengumumkan bahwa kecepatan loading website merupakan salah satu sinyal yang digunakan untuk algoritmanya dalam merangking halaman blog. Dengan loading blog yang lambat maka lambat laun situs atau blog anda akan tergusur dengan blog-blog yang mempunyai kualitas lebih baik.
Jadi, sebaiknya untuk para blogger jangan menganggap remeh kecepatan loading blog pada situs anda. Karena website yang lambat dapat mengurangi penghasilan anda.
Lalu bagaimana cara membangun website yang cepat?
atau Bagaimana Cara Mempercepat Loading Blog?
Pertanyaan tersebut sering kali saya jumpai baik di forum ataupun grup facebook. Karena hal itulah disini saya akan mencoba memberikan tips bagi anda yang ingin mempercepat loading blog agar mendapatkan user experience dan juga ranking yang baik di mata google search engine.
Disini saya akan mencoba memberikan 2 cara untuk mempercepat loading blog (platform blogger) dan cara mempercepat loading blog (platform wordpress). Saat ini saya hanya akan membahas cara mempercepat loading blog hanya untuk kedua platform tersebut (blogger dan wordpress). Karena kedua platform tersebut merupakan platform yang paling banyak digunakan oleh para blogger untuk platform blog mereka.
Cara Mempercepat Loading Blog di Blogger
Tidak banyak yang bisa kita lakukan untuk mempercepat loading blog di blogger. Karena disitu kita ‘numpang’ di server google secara otomatis akses kita terbatas untuk melakukan optimasi blog tersebut. Selain memilih template/tema yang tepat, beberapa tips dibawah ini bisa anda terapkan untuk mempercepat loading blog anda.
1. Memperkecil Ukuran CSS
Tips pertama yang bisa anda lakukan untuk mempercepat loading blog adalah dengan memperkecil ukuran css yang anda gunakan pada blog anda. Dengan cara ini, ukuran css yang digunakan pada blog anda akan lebih ringan dan secara tidak langsung dapat mempercepat loading blog pada situs anda. Anda tidak perlu mengubah ukurannya secara manual, karena cara ini akan memakan waktu yang cukup lama. Untuk memperkecil ukuran CSS anda bisa menggunakan situs CSS compressor dibawah ini:
- http://www.csscompressor.com
- http://cssoptimiser.com
- http://imabblog.com/cssoptimizer/compress.html.
2. Kompress gambar sebelum diupload
Untuk blog yang banyak sekali menggunakan gambar, salah satu yang bisa anda lakukan untuk meningkatkan kecepatan loading blog adalah dengan mengkompress ukuran gambar sesuai yang di rekomendasikan oleh google. Google memberikan rekomendasi gambar yang bisa disisipkan pada blog, berikut ini pernyataannya:
- PNG hampir selalu lebih baik dari GIF, meskipun beberapa versi browser lawas mungkin hanya mendukung format untuk PNG saja.
- Gunakan GIF untuk grafik sederhana atau sangat kecil (misalnya kurang dari 10×10 piksel, atau palet warna yang kurang dari 3 warna) dan untuk gambar yang bergerak.
- Gunakan JPG untuk semua gambar bergaya fotografi.
- Jangan menggunakan BMP atau TIFF.
Sebaiknya, sebelum melakukan upload ke blog dilakukan kompress terlebih dahulu pada gambar yang akan anda gunakan. Cukup ribet, namun hal tersebut dapat membantu mempercepat loading blog dan juga menghemat ruang simpan pada blog anda. perlu diingat, jangan terlalu mengkompress gambar terlalu berlebihan, karena hal tersebut dapat mengurangi ketajaman gambar sehingga sulit untuk dilihat oleh pengunjung.
3. Memasang Javascript Lazy Load
Lazy load berfungsi untuk menunda (delay) terhadap request yang dibutuhkan. Mungkin dibeberapa blog/website anda pernah menemukan halaman yang menggunakan lazy load ini, seperti halnya yang digunakan oleh facebook. Untuk memasang javascript lazy load diblogger anda bisa mengikuti langkah-langkah dibawah ini:
- Silahkan masuk ke url blogger Anda
- Lanjutkan anda klik menu dasbord blog
- Silahkan klik sub menu Template
- Pada template kemudian klik tombol Edit HTML
- Selanjutnya jangan lupa centang Expand Template Widget
- Silahkan tekan tombol Ctrl+F dan cari kode <head>
- Copy paste kode Javascript di bawah ini, letakkan diantara <head> dan </head>
<script charset='utf-8' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <script src='http://cuerosb.googlecode.com/files/cueros%20-lazyload.js' type='text/javascript'/><script charset='utf-8' type='text/javascript'>$(function() { $("img").lazyload({placeholder : "https://lh5.googleusercontent.com/_u4rBCfM4eII/TXksAi6R_OI/AAAAAAAABZY/2k63Mrtswf0/grey.png",threshold : 200}); }); </script> - lalu klik simpan
Dengan memasang javascript lazy load ini, cukup ampun untuk meningkatkan kecepatan loading blog anda.
4. Hindari penggunaan gambar untuk background blog
Banyak para blogger yang menggunakan gambar sebagai background halaman blog mereka, dengan tujuan untuk memperindah blog. Tapi, tahukah anda? penggunaan gambar sebagai background halaman blog anda dapat menyebabkan loading blog lebih lama. Secara tidak langsung dapat menurunkan kecepatan loading blog anda.
Oleh sebab itu, sebaiknya hindari penggunaan gambar sebagai background blog.
5. Batasi jumlah penayangan iklan
Ini yang patut anda waspadai, kadang ada blogger yang secara ‘membabi buta’ memasang iklan terlalu banyak dalam satu halaman blog, tentu saja hal tersebut dapat membuat loading blog anda menjadi lebih lambat. Sebaiknya jangan terlalu banyak menayangkan iklan pada satu halaman, hal tersebut juga dapat mempengaruhi kecepatan loading blog anda. Selain memperlambat loading blog, terlalu banyak iklan dalam satu halaman blog juga dapat mengganggu pengunjung untuk membaca konten anda dengan baik.
6. Jangan terlalu banyak widget
Beberapa para blogger sengaja memasang banyak widget pada blog mereka dengan alasan akan memudahkan pengunjung untuk menelusuri konten yang ada di blog tersebut. Jadi widget berfungsi sebagai navigasi untuk pengunjung untuk memperoleh apa yang mereka cari. Hal ini bagus, apabila memasang widget dengan tujuan untuk mempermudah pengunjung untuk memperoleh apa yang mereka cari. Namun, terlalu banyak widget juga dapat membuat blog anda menjadi lebih lambat. Karena semakin banyak widget, maka request yang dibebankan kepada server pun akan menjadi lebih berat. Sebaiknya gunakan widget secukupnya saja jangan terlalu berlebihan.
itulah beberapa optimasi yang bisa anda lakukan untuk mempercepat loading blog pada platform blogger.
Untuk anda yang menggunakan platform WordPress, berikut ini akan saya berikan tips-tips untuk mempercepat loading blog anda.
Cara Mempercepat Loading blog di WordPress
Perlu dicatat, jenis wordpress disini maksudnya adalah wordpress yang self hosting ya, yaitu WordPress.org bukan WordPress.com. Dimana kedua platform tersebut sangatlah berbeda. Tips mempercepat loading blog dibawah ini bisa anda terapkan baik menggunakan shared hosting maupun VPS (virtual private server).
Berikut adalah tips-tips yang bisa anda terapkan untuk mempercepat loading blog wordpress.
1. Hindari terlalu banyak menggunakan plugin
Banyak dari kita ketika menggunakan wordpress sebagai platform blog, terlalu banyak install plugin. Bahkan plugin yang tidak perlu pun tetap diinstall juga. Tentu saja hal tersebut dapat memperlambat loading blog pada situs anda. Mengapa demikian? karena semakin banyak plugin itu artinya semakin banyak pula request yang diterima oleh server, sehingga hal tersebut berdampak pada lambatnya situs anda. Jadi, gunakanlah plugin secukupnya, meskipun ada plugin yang mengaku dapat meningkatkan kecepatan loading blog, bisa saja hanya untuk meningkatkan skor PageSpeed dan YSlow, namun pada kenyataannya hanya memperlambat speed situs.
Memang, pada dasarnya plugins sangat membantu untuk meningkatkan fungsi website, tetapi pastikan Anda hanya menginstall plugins yang benar-benar diperlukan saja.
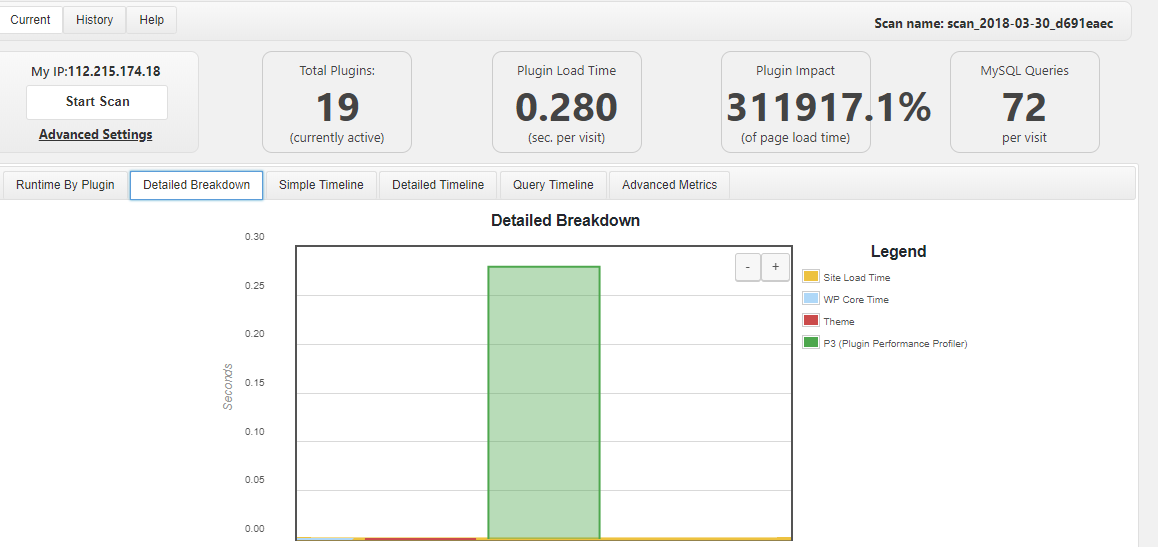
Apabila Anda adalah pengguna WordPress, Anda dapat menginstall plugin P3 (Plugin Performance Profiler);
Dengan bantuan plugin tersebut, Anda akan dengan mudah mengetahui bagaimana setiap plugins yang Anda install mempengaruhi performance website Anda.
2. Optimasi Seluruh Gambar
Jika ada gambar yang memiliki ukuran 2-4 MB bisa jadi hal tersebut adalah faktor mengapa blog anda menjadi lambat. Jadi, sebelum mengupload gambar tersebut sebaiknya perkecil ukuran gambar anda terlebih dahulu, bisa menggunakan aplikasi photoshop dan editor gambar lainnya. Namun, apabila gambar tersebut sudah terlanjur diupload, anda bisa menggunakan plugin untuk memperkecil ukuran gambar. Untungnya saat ini banyak sekali plugin wordpress yang tersedia untuk melakukan optimasi gambar yaitu:
Dengan satu kali klik anda bisa mengoptimasi gambar secara menyeluruh pada blog anda.
3. Gunakan Plugin cache
secara umum fungsi cache yaitu menyimpan konten website pada browser secara sementara, sehingga saat kita mengakses situs yang sama, browser tidak perlu mendownload ulang secara keseluruhan konten web, yang mana hal tersebut akan memakan waktu seperkian detik. Ada berbagai cara untuk mengaktifkan fitur caching tergantung pada platform apa yang Anda gunakan. Apabila Anda pengguna WordPress, Anda dapat menginstal plugin berikut:
W3 Total Cache adalah sebuah plugin cache untuk WordPress yang dibuat oleh Frederick Townes, CTO dan Senior Technical Advisor Mashable. Plugin ini dimaintain dan support oleh agensi milik Frederick, W3 Edge. W3 Total Cache sendiri saat ini aktif digunakan oleh lebih dari 1 juta pengguna website WordPress, menjadikannya sebagai salah satu plugin yang paling banyak digunakan di WordPress Plugin Directory.
WP Super Cache adalah sebuah plugin caching yang diperuntukkan khusus untuk website WordPress. Plugin ini akan menyajikan data-data statis untuk pengunjung website Anda dengan menggunakan mode mod_rewrite, PHP, atau legacy caching.
WP Rocket juga merupakan plugin wordpress yang diperuntukkan untuk wordpress, sayangnya plugin ini tidak bisa anda dapatkan secara gratis, melainkan berbayar. Wp rocket ini diklaim mempunyai performa lebih baik dari pada kedua plugin cache diatas, anda bisa meliha perbandingannya disini.
4. Menggunakan CDN (Content Delivery Network)
Penggunaan CDN(content delivery network) baru-baru ini menjadi sangat populer saat ini. Karena dengan bantuan CDN bisa meningkatkan kecepatan loading blog. Cara kerja CDN yaitu CDN akan menyimpan file website Anda dan mendistribusikannya ke seluruh jaringan server dilokasi yang berbeda diseluruh dunia, sehingga ketika seseorang dari USA mengunjungi website Anda, maka akan dilayani dari server terdekat di USA, bukan dari server di Indonesia. Dengan prinsip kerja seperti itu secara signifikan dapat mengurangi waktu loading website.
Beberapa CDN yang saya rekomendasikan untuk anda:
MaxCDN adalah layanan CDN berbayar dengan paket termurahnya yaitu $9/month. Namun, anda akan dikenakan biaya tambahan $15/domain jika Anda ingin menggunakan zona server di Singapore.
StackCDN juga merupakan layanan CDN alternatif kedua setelah MaxCDN. Dengan biaya lebih murah dari MaxCDN dan ada zona singapore tanpa perlu ada biaya tambahan.
CloudFlare merupakan cdn yang cukup laris untuk kalangan blogger indonesia, karena CDN tersebut menyediakan paket gratis untuk anda yang ingin mencoba layanan CDN dari cloudflare. Meskipun gratis, layanan cdn cloudflare tidak kalah jauh dibandingkan paket yang berbayar. Oleh sebab itu layak untuk dicoba.
5. Gunakan Server yang handal
Jika langkah-langkah diatas sudah anda lakukan. Namun pada prakteknya tetap saja website/blog anda tidak ada peningkatan performa. Bisa jadi masalah terdapat pada server yang anda gunakan untuk menghosting situs anda. Oleh sebab itu, sebaiknya gunakan hosting yang sudah teruji. Mungkin beberapa review ini dapat membantu anda menentukan server hosting yang bisa anda gunakan untuk situs anda.
- JagoanHosting, Layanan Web Hosting Terbaik Indonesia 2017
- Review Hosting Murah dan Terpercaya dari Niagahoster
Jika anda tidak puas dengan performa shared hosting, anda bisa mencoba menggunakan VPS (Virtual Private Server). Dengan menggunakan VPS performa blog anda dapat lebih optimal dari pada menggunakan shared hosting. Untuk VPS saya sangat rekomendasikan untuk menggunakan layanan dari Digital Ocean (Baca : Pengalaman menggunakan VPD dari Digital Ocean). Dan Bagaimana Cara Mendapatkan Credit $10 Gratis dari Digital Ocean? Untuk pemilihan lokasi server, sebaiknya pilihlah lokasi yang dekat dengan target visitor anda. Jika target visitor yang anda tuju adalah indonesia, anda bisa memilih datacenter singapore untuk lokasi VPS anda.
6. Aktifkan Gzip Compression
Cara kerja Gzip Compression ini hampir sama dengan ketika anda mengarchive sebuah file, dimana ukurannya akan menjadi kecil. Tapi bedanya, Gzip Compression ini digunakan untuk memperkecil ukuran file-file seperti CSS, javascript, xml dan beberapa jenis file lainnya. Disemua webserver banyak mendukung fitur gzip compression ini. Tetapi, untuk beberapa webserver IIS (besutan microsoft) mempunyai cara tersendiri untuk mengaktifkan gzip compression ini. Untuk tutorialnya, anda bisa mengikuti tautan berikut.
Untuk mengaktifkan gzip compression di wordpress, anda hanya perlu meletakkan kode berikut pada file .htaccess
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Untuk webserver nginx yang tidak mendukung .htaccess, anda perlu mengubahnya melalui konfigurasi nginx tersebut. Untuk tutorialnya akan saya bahas pada artikel berikutnya.
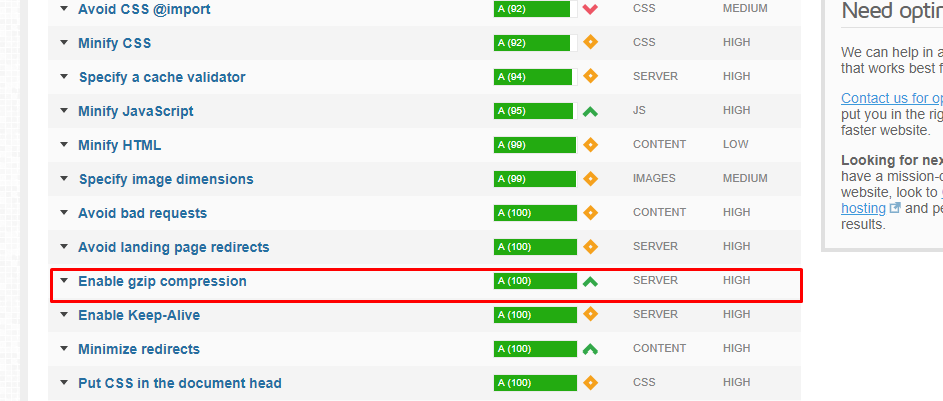
Untuk melihat atau mengecek apakah blog anda sudah mengaktifkan enable gzip compression atau belum, anda bisa menggunakan gtmetrix untuk mengetahuinya. Jika pada result sudah tampil seperti pada gambar dibawah ini, itu artinya gzip compression pada blog anda sudah aktif.
7. Aktifkan HTTP Keep Alive
Cara kerja HTTP Keep Alive yaitu ketika browser pengunjung Anda meminta file dari server website Anda, browser akan mendownload file website Anda satu-satu atau secara individual.
Dengan kata lain ketika satu file berhasil terdownload, maka koneksi akan tertutup sementara, dan dibuka kembali ketka browser meminta file baru.
Untuk itu, Mengaktifkan HTTP Keep-Alive akan memastikan semua permintaan file dari server Anda dilakukan oleh satu kali koneksi (tidak berulang-ulang kali), dan akan mempercepat loading website Anda.
Untuk mengaktifkan http keep alive, copy paste kode berikut pada file .htaccess anda
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
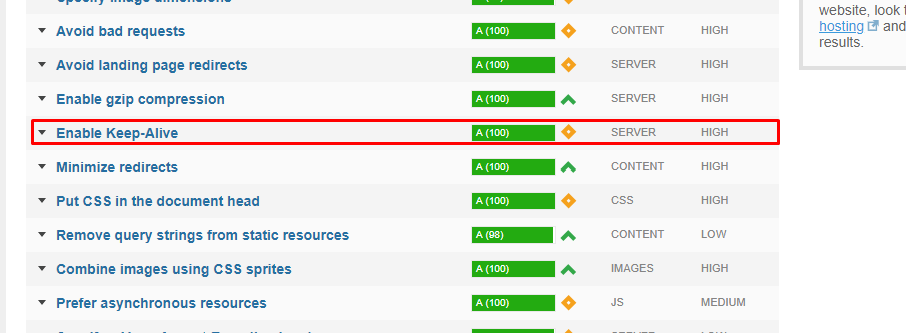
Untuk mengeceknya, anda bisa menggunakan GTMETRIX untuk melihat apakah sudah aktif atau belum, seperti pada gambar berikut
8. Menonaktifkan Hot Linking
Hot Linking adalah situasi ketika website lain menampilkan gambar pada situs websitenya, tetapi menghubungkannya langsung dari website Anda, alih-alih menggunakan server sendiri. Secara tidak langsung blog tersebut akan mencuri bandwidth hosting blog anda. Dan tentunya hal tersebut dapat membuat kinerja server anda menjadi lebih berat dan secara tidak langsung akan membuat loading blog anda menjadi lambat.
Untuk menonaktifkan hotlinking anda bisa menggunakan kode berikut ini dan paste pada file .htaccess anda
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?domainanda.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]Ganti domainanda.com dengan nama domain situs anda.
Tes Kecepatan Blog Anda
Setelah semua optimasi diatas sudah anda lakukan, sekarang saatnya anda mencoba mengetes kecepatan pada blog anda. Banyak sekali tools yang bisa anda gunakan untuk mengetahui skor kecepatan sebuah blog salah satunya yaitu:
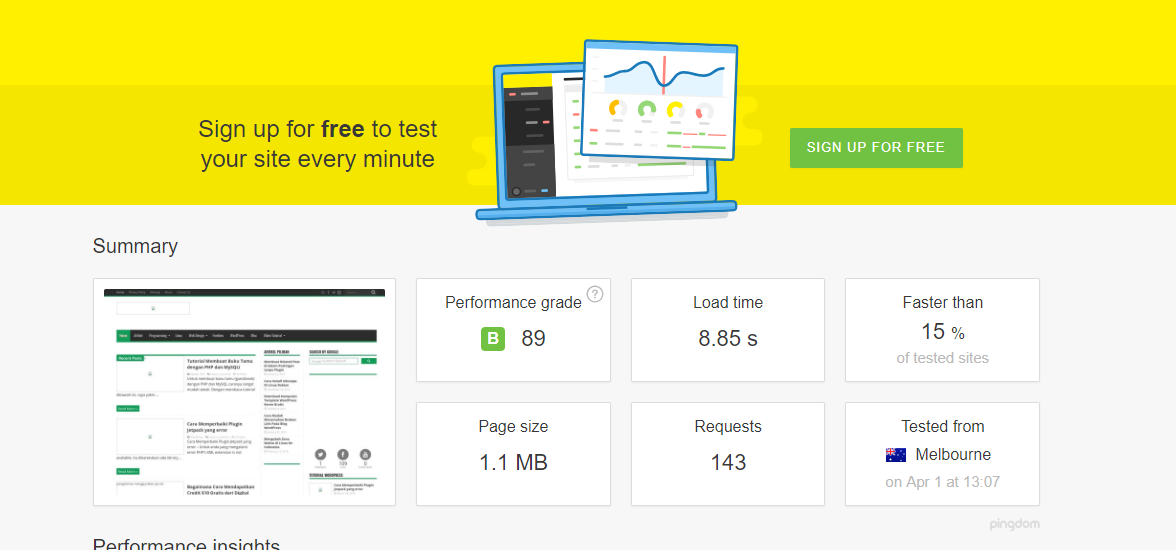
1. Pingdom
Pingdom adalah sebuah tools yang digunakan untuk mengetahui kecepatan sebuah blog. Dengan bantuan pingdom Anda dapat melihat jumlah permintaan/request, berat halaman, waktu akses halaman / load time.
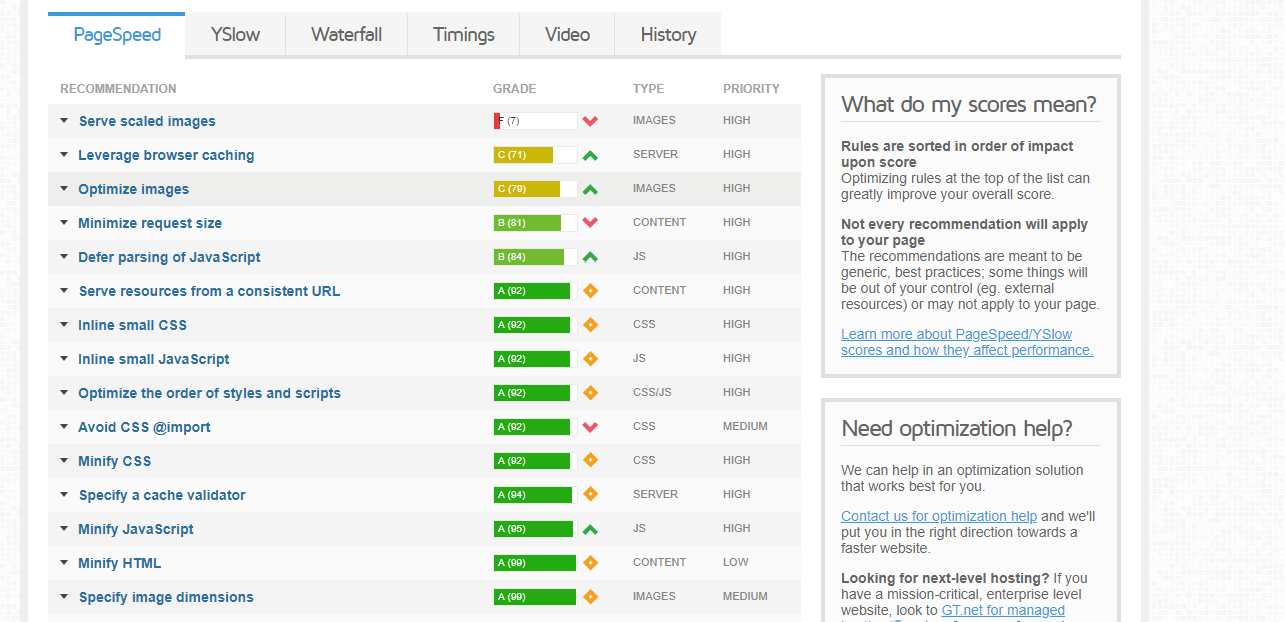
2. GTMETRIX
Tools ini sangat populer dikalangan blogger untuk mengetahui berapa skor kecepatan akses blog mereka. Dengan bantuan tools gtmetrix ini anda dapat mengetahui secara detil informasi yang ada pada blog anda. Dan memberikan rekomendasi untuk mempercepat website. Dengan informasi yang sangat detil, anda bisa mengetahui bagian mana saja yang perlu dioptimasi untuk meningkatkan kecepatan loading blog anda.
Selain kedua tools diatas sebenarnya masih ada lagi tools yang bisa anda gunakan untuk mengetahui kecepatan loading blog yaitu Google Pagespeed Insight dan juga WebPage Test.
Sekarang coba bandingkan antara blog yang belum di optimasi dengan blog yang sudah dioptimasi dengan cara-cara diatas. Apakah ada perubahan?
Seharusnya, jika anda sudah melakukan optimasi dengan benar, akan ada peningkatan kecepatan loading blog. Meskipun tidak terlalu signifikan, namun hal tersebut mampu memberikan manfaat yang luar biasa bagi pengunjung.
Demikian artikel tentang Cara Mempercepat Loading Blog di Blogger dan WordPress (Lengkap). Semoga tips diatas bisa membantu anda untuk terus meningkatkan kecepatan loading website yang sedang anda bangun.






Tutorialnya lengkap banget. Tapi Om…kalo kita pake template majalah/berita, penggunaan banyak widget di halaman beranda sering tak terhindarkan. Karena tiap widget mewakili jenis2 artikel yang disajikan dan memudahkan visitor melihat dan memilih apa yang dia minati. penggunaan javascript kalender juga perlu, karena ada sedikit efek psikologis kpd pengunjung yg mengesankan blog tersebut isinya masih fresh.
Tapi resikonya memang loading jadi lambat seperti yang Om bilang, meski skrg dah jamannya 4G. Saya sendiri kurang suka blog yang terlalu polos dan mengejar loading yang cepat. Lebih suka yang sedikit dukasih ornamen ….maklum orang seni ..Om 🙂
Keren artikelnya. Ampuh juga caranya.
Sangat bermanfaat. Dan keren artikelnya
sangat bermanfaat, terutama bagi saya yang baru terjun di dunia blog.