Untuk membuat buku tamu (guestbook) dengan PHP dan MySQL caranya sangat mudah sekali. Dengan membaca tutorial dibawah ini, saya yakin anda bisa mempraktekkannya dengan mudah. Banyak sekali manfaat yang bisa kita dapatkan dengan membuat buku tamu dalam website anda. Salah satunya yaitu bisa anda gunakan sebagai media komunikasi antara anda dengan pengunjung website. Selain itu, membuat buku tamu dapat membuat tampilan website anda menjadi lebih profesional.
Lalu, bagaimana cara membuat buku tamu dengan PHP dan MySQL?
Sebelum ke tutorial membuat buku tamu dengan PHP dan MySQL ada beberapa requirements yang harus anda penuhi.
- PHP
- MySQL
- Bootstrap
Ya, pada tutorial ini saya akan memanfaatkan framework CSS bootstrap agar tampilan website anda menjadi lebih menarik tanpa perlu membuat design dengan kode CSS. Untuk anda yang belum mengerti tentang bootstrap anda bisa membaca tutorial ini Cara menggunakan bootstrap untuk pemula. Dowload Bootstrap
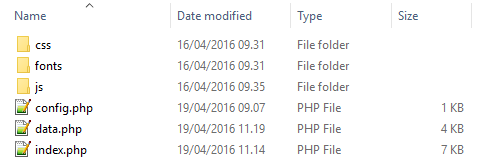
Seteleh mendownload bootsrap lalu ekstrak dan buat struktur foldernya seperti pada gambar dibawah ini:
Tutorial Membuat Buku Tamu
Membuat Database di MySQL
Sebelum membuat buku tamu, sebaiknya kita membuat database di mysql dengan nama db_bukutamu. Lalu dump query sql berikut:
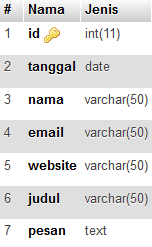
CREATE TABLE `bukutamu` ( `id` int(11) NOT NULL, `tanggal` date NOT NULL, `nama` varchar(50) NOT NULL, `email` varchar(50) NOT NULL, `website` varchar(50) NOT NULL, `judul` varchar(50) NOT NULL, `pesan` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Jika sudah, maka akan terbentuk data seperti pada gambar berikut:
Membuat Koneksi PHP ke Database
Untuk koneksi kita menggunakan MySQLi, dikarenakan MySQL sudah tidak support lagi dengan PHP 5.5 keatas, sudah deprecated.
buat file dengan nama config.php letakkan sejajar dengan folder bootstrap seperti pada gambar diatas. lalu masukkan kode dibawah ini pada file config.php
<?php
//mengabaikan pesan Notice
error_reporting(E_ALL ^ (E_NOTICE));
//melakukan koneksi ke database dengan MySQLi
$koneksi = new mysqli("localhost", "root", "", "db_bukutamu");
if($koneksi->connect_errno) {
echo "Gagal melakukan koneksi ke MySQL: " . $koneksi->connect_error;
}
?>Pada line ke-6 adalah database credentials anda. Jadi pastikan user dan password yang anda masukkan benar. Jika database mysql anda tidak menggunakan password, maka kosongkan saja.
Membuat Halaman Buku Tamu
pada tahap ini, kita akan membuat tampilan halaman utama dan di halaman ini akan ditampilkan form buku tamu dan 5 data terakhir buku tamu.
Buat file baru dengan nama index.php dan ketikkan script di bawah ini:
<?php
include("config.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Buku Tamu || TutorialPedia.NET</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">TUTORIALPEDIA</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php">Beranda</a></li>
<li><a href="data.php">Data Buku Tamu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top: 50px">
<h1>Tulis Buku Tamu!</h1>
<hr />
<form class="form-horizontal" method="post" action="index.php">
<div class="form-group">
<label class="col-sm-2 control-label">NAMA LENGKAP</label>
<div class="col-sm-4">
<input type="text" name="nama" class="form-control" placeholder="tutorialpedia" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">EMAIL</label>
<div class="col-sm-4">
<input type="email" name="email" class="form-control" placeholder="support@tutorialpedia.net" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">WEBSITE</label>
<div class="col-sm-4">
<input type="url" name="website" class="form-control" placeholder="http://www.tutorialpedia.net">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">JUDUL PESAN</label>
<div class="col-sm-6">
<input type="text" name="judul" class="form-control" placeholder="Senang banget dengan tutorialpedia.net" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">ISI PESAN</label>
<div class="col-sm-8">
<textarea name="pesan" class="form-control" placeholder="Hai, saya sangat senang dengan tutorial yang ada di tutorialpedia.net. Terima kasih." required></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label"></label>
<div class="col-sm-8">
<input type="submit" name="submit" class="btn btn-primary" value="KIRIM PESAN">
</div>
</div>
</form>
<?php
//definisikan variabel untuk tiap-tiap inputan
$nama = $koneksi->real_escape_string($_POST['nama']);
$email = $koneksi->real_escape_string($_POST['email']);
$web = $koneksi->real_escape_string($_POST['website']);
$judul = $koneksi->real_escape_string($_POST['judul']);
$pesan = $koneksi->real_escape_string($_POST['pesan']);
$tanggal = date('Y-m-d');
//jika di klik tombol kirim pesan menjalankan script di bawah ini
if($_POST['submit']){
$input = $koneksi->query("INSERT INTO bukutamu(tanggal,nama,email,website,judul,pesan) VALUES('$tanggal','$nama','$email','$web','$judul','$pesan')") or die($koneksi->error);
if($input){
echo '<div class="alert alert-success">Pesan anda berhasil di simpan!</div>';
}else{
echo '<div class="alert alert-warning">Gagal menyimpan pesan!</div>';
}
}
?>
<hr />
<h2>5 Buku tamu terakhir</h2>
<?php
//menampilkan 5 buku tamu terbaru
$res = $koneksi->query("SELECT * FROM bukutamu ORDER BY id DESC LIMIT 5") or die($koneksi->error);
if($res->num_rows){
while($row = $res->fetch_assoc()){
echo '
<table class="table table-condensed table-striped">
<tr>
<th width="150">TANGGAL TULIS</th>
<th width="10">:</th>
<td>'.$row['tanggal'].'</td>
</tr>
<tr>
<th width="150">NAMA LENGKAP</th>
<th width="10">:</th>
<td>'.$row['nama'].'</td>
</tr>
<tr>
<th>EMAIL</th>
<th>:</th>
<td>'.$row['email'].'</td>
</tr>
<tr>
<th>WEBSITE</th>
<th>:</th>
<td>'.$row['website'].'</td>
</tr>
<tr>
<th>JUDUL PESAN</th>
<th>:</th>
<td>'.$row['judul'].'</td>
</tr>
<tr>
<th>ISI PESAN</th>
<th>:</th>
<td>'.$row['pesan'].'</td>
</tr>
</table>
';
}
}else{
echo 'Belum ada data buku tamu';
}
?>
<p><a class="btn btn-primary btn-sm" href="data.php">Lihat semua data</a></p>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Penjelasan kode diatas:
Baris ke 2 : untuk memasukkan file config.php
Baris 56 – 93 : Kode HTML standart untuk form inputan, tentu saja dengan framework bootstrap
Baris 97 – 102 : mendefinisikan variabel dari inputan form di atas
Baris 105 – 112 : memulai proses input data ke database, query mysqli
Baris 120 : query ke database untuk menampilkan 5 data terakhir dengan urutan id paling besar dahulu
Baris 122 : Jika ditemukan data di database, maka data akan di tampilkan
Baris 123 : perulangan while untuk menampilkan data dari query baris ke 120
Baris 124 – 157 : menampilkan data dari perulangan while di atas, dengan format table bootstrap
Baris 159 : jika query baris 120 tidak ada data maka menampilkan pesan baris ke 160
Menampilkan Semua data Buku Tamu
Buat file dengan nama data.php lalu masukkan script dibawah ini:
<?php
include("config.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Buku Tamu || TutorialPedia.net</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">TUTORIALPEDIA</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.php">Beranda</a></li>
<li class="active"><a href="data.php">Data Buku Tamu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top: 50px">
<h1>Data Buku Tamu!</h1>
<hr />
<?php
//menampilkan data buku tamu
$res = $koneksi->query("SELECT * FROM bukutamu ORDER BY id DESC") or die($koneksi->error);
if($res->num_rows){
while($row = $res->fetch_assoc()){
echo '
<table class="table table-condensed table-striped">
<tr>
<th width="150">TANGGAL TULIS</th>
<th width="10">:</th>
<td>'.$row['tanggal'].'</td>
</tr>
<tr>
<th width="150">NAMA LENGKAP</th>
<th width="10">:</th>
<td>'.$row['nama'].'</td>
</tr>
<tr>
<th>EMAIL</th>
<th>:</th>
<td>'.$row['email'].'</td>
</tr>
<tr>
<th>WEBSITE</th>
<th>:</th>
<td>'.$row['website'].'</td>
</tr>
<tr>
<th>JUDUL PESAN</th>
<th>:</th>
<td>'.$row['judul'].'</td>
</tr>
<tr>
<th>ISI PESAN</th>
<th>:</th>
<td>'.$row['pesan'].'</td>
</tr>
</table>
';
}
}else{
echo 'Belum ada data buku tamu';
}
?>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Penjelasan kode diatas:
Baris ke 2 : sama yaitu untuk memasukkan file config.php agar bisa terhubung ke database
Baris ke 57 : query mysqli untuk mendapatkan data dari database dengan urut id paling besar dahulu
Baris 59 : jika data dari query baris ke 57 ada datanya, maka akan menjalankan baris ke 60 – 95
Baris 60 : perulangan while untuk menampilkan data dari query baris ke 57
Baris 61 – 94 : menampilkan data dari perulangan baris ke 60, dan ditampilkan dengan table bootstrap
Baris 96 : jika dari query baris ke 57 tidak ditemukan data di database, maka menampilkan pesan di baris 97
Sekarang simpan semua perubahan dan jalankan.
Selesai!
Itulah tutorial tentang Membuat Buku Tamu dengan PHP dan MySQLi. Jika ada yang ingin ditanyakan dengan kode diatas silahkan tinggalkan komentar dibawah ini. Atau menghubungi admin melalui Live Chat di Pojok kanan bawah website ini.



Maaf, tutorial kamu sangat bagus, namun saya masih kurang paha, jika bisa mohon jelaskan menggunkan aplikasi apa anda membuatnya dan cara menggunakanya
karena saya masih pemula jadi saya kurang mengeri
Saya Masih kurang mengerti namun kelihatanya agak ragu untuk mencoba karena kurang menngerti, Mohon maaf karena saya kurang cerdas T-T
jika kamu berkenan tolong buatkan video caara membuatnya untuk saya, anda bisa meletakan videonya paling bawah halaman web ini, saya akan terus menngecek tiap hari update web ini