Oke Sebelum kita melangkah ke tutorial Cara menggunakan Bootstrap Untuk Pemula ada baiknya kita simak dulu.
Apa itu bootstrap?
Bootstrap adalah platform baru yang dikembangkan tim twitter. Pertama kali muncul pada ajang hackweek dan kini sudah mulai penyempurnaan. Platform ini hanya menggunakan sedikit coding CSS dan JavaScript namun tetap bisa membuat website yang powerfull mengikuti perkembangan browser. Website yang menggunakan bootstrap akan menjadi website yang fleksibel, nyaman dan tentu saja cepat.
Bootstrap juga memudahkan pengaturan website bagi mereka yang kurang mahir coding atau tidak punya waktu banyak. Sekumpulan javascript dan CSS yang dibutuhkan untuk banyak sekali widget ada dalam satu file yang terus di update oleh pengembang. Pemilik website tidak akan lagi disibukkan dengan pengaturan css atau javascript berlebihan. Mereka hanya perlu menentukan gadget atau elemen apa yang ingin ditampilkan dalam bentuk HTML standart bootstrap yang sangat simple.
OK. Cukup segitu aja. untuk selengkapnya silahkan baca2 di wiki..atau web resminya.
Sekarang kita lanjut ke tutorial cara penggunaan bootstrap.
1. Download dulu bootstrapnya Disini. versi terbaru untuk saat ini yaitu bootstrap 3.2
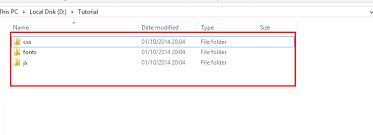
2. Ektrak dan taruh dalam satu folder. biarkan strukturnya seperti dibawah ini.
3. Buka text editor seperti notepad, notepad++ ,sublime text dsb.
yang dikira nyaman aja di pake, kalau saya sendiri menggunakan notepad++(karena sekarang cuma ada itu, biasanya pake sublime 😀 )
4. klik New dan buat tag html,head,body seperti biasa.
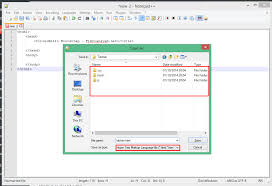
5. Klik Simpan(CTRL+S) lalu tempatkan di file bootstrap yang sudah di ektrak tadi. beri nama
misalkan latihan.html
6. Nah sekarang kita panggil CSS bootstap dengan perintah eksternal.
Apa itu perintah external? baca2 dulu disini.
7. Masukkan code berikut diantara tag <head> dan </head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page TUTORIALS POINT Simply Easy Learning via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/ html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/ respond.min.js"></script> <![endif]-->
Sehingga akan terlihat seperti ini.
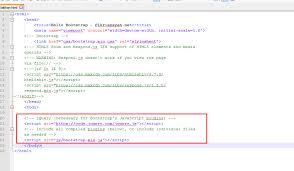
8. Setelah itu masukkan code berikut diatas tag </body>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script>
Penampakannya akan seperti berikut ini.
9. Sekarang Kita buat tulisan di diantara tag <body> dan </body>
Ex:
<h1><center>Hello World!</center></h1>
Tampilan HTML biasa tanpa bootstrap
Tampilan HTML yang sudah menggunakan bootstrap
itulah tutorial sederhana cara menggunakan bootstrap untuk pemula. Adapun keuntungan apabila kita menggunakan framework css bootstrap adalah kita tidak perlu repot-repot lagi mendesain web dengan css dari awal, cukup gunakan class-class yang sudah di sediakan oleh bootstrap. Untuk lebih detailnya silahkan kunjungi situs resmi bootstrap disini.






sebenarnya aq cukup tertarik untuk belajar ttng topik yg seperti ini