Membuat Modal dengan Bootstrap – Modal atau yang biasa di sebut pop up pada bootstrap adalah sebuah kotak dialog yang biasanya di gunakan untuk melakukan konfirmasi atas suatu aksi. Misal, ketika anda ingin menghapus suatu data, anda bisa menggunakan modal ini sebagai pesan konfirmasi atas aksi apa yang anda lakukan. Selain itu, bootstrap modal juga bisa di gunakan untuk melakukan insert , edit maupun menampilkan sebuah data. Dan masih banyak lagi kegunaan modal (kotak dialog) yang bisa anda manfaatkan.
Untuk membuat modal bootstrap sangat mudah sekali, Karena dalam package bootstrap sudah tersedia plugin modal yang cukup anda gunakan dengan meletakkan atribut tertentu.
Untuk tutorial cara membuat pop up modal dengan bootstrap, saya asumsikan anda sudah melakukan installasi bootstrap dengan benar. Baca : Cara Installasi bootstrap untuk pemula
Cara Membuat Pop Up Modal dengan Bootstrap.
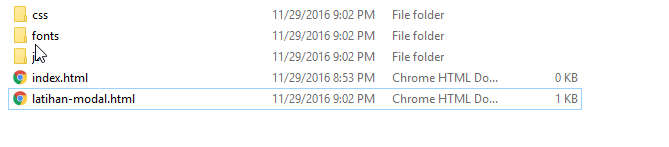
Buat file baru dengan nama latihan-modal.html dan jadikan struktur folder nya menjadi seperti berikut:
lalu pastekan kode berikut ini pada latihan-modal.html
<html>
<head>
<title>Latihan Modal | Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<center><h1>Membuat Modal dengan Bootstrap</h1>
<br/>
<!-- Tombol untuk menampilkan modal-->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Buka Modal</button>
<h1>TutorialPedia.NET</h1>
</center>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- konten modal-->
<div class="modal-content">
<!-- heading modal -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Bagian heading modal</h4>
</div>
<!-- body modal -->
<div class="modal-body">
<p>bagian body modal.</p>
</div>
<!-- footer modal -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Penjelasan Kode diatas
Perhatikan atribut
data-target="#myModal"
pada atribut tersebut terdapat #mymodal yang berfungsi untuk menentukan id modal mana yang akan di luncurkan ketika tombol tersebut di klik.
Perhatikan pada kode modal berikut ini:
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- konten modal-->
<div class="modal-content">
<!-- heading modal -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Bagian heading modal</h4>
</div>
<!-- body modal -->
<div class="modal-body">
<p>bagian body modal.</p>
</div>
<!-- footer modal -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button>
</div>
</div>
</div>
</div>class fade diatas berfungsi untuk memberikan efek memudar (fade) pada saat modal di tampilkan.
Atribut data-dismiss berfungsi untuk menutup modal dialog.
Pada modal terdapat beberapa bagian yaitu Heading,Body, dan Footer.
Modal Heading
<!-- heading modal --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Bagian heading modal</h4> </div>
Modal Body
<!-- body modal -->
<div class="modal-body">
<p>bagian body modal.</p>
</div>Modal Footer
<!-- footer modal -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button>
</div>
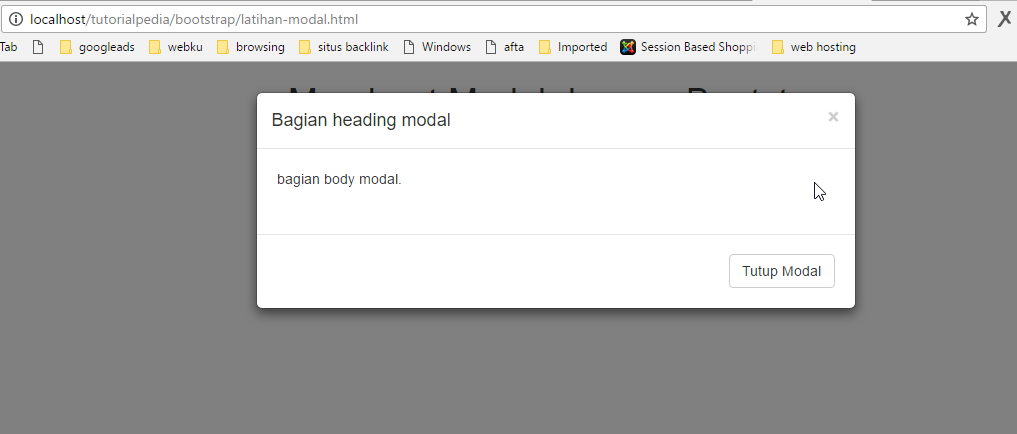
Dan inilah hasil dari membuat pop up modal dengan bootstrap
atau anda bisa melihat live demo pop up modal dengan bootstrap berikut ini:
Demikian tutorial Cara Membuat Pop Up Modal dengan Bootstrap.
Selamat mencoba.



Mas mau tanya, kenapa ya modal yang sudah aku buat jika diklik seperti tidak aktif ? apakah ada yang salah ya mas ?
coba kirim kode lengkapnya mas, taruh di jsfiddle.
mungkin ada yg salah di selectornya