Pada artikel sebelumnya kita telah mengetahui 10 Contoh Desain Form Login Keren dengan Bootstrap. Pada artikel tersebut Yahoo Style Login menjadi salah satu desain form login yang cukup keren menurut penulis. Meskipun popularitas yahoo kian menurun. Tapi desain form login yahoo masih cukup diperhitungkan, dengan nuansanya yang klasik mengingatkan kita pada era keemasan Yahoo.
Pada tutorial ini kita akan mencoba membuat desain form login seperti yahoo dengan tambahan nuansa kekinian ala bootstrap. Cara penggunaannya hampir sama dengan Desain form login seperti google, yaitu kita perlu melakukan installasi Bootstrap terlebih dahulu pada direktori anda. Untuk tutorialnya anda bisa membaca artikel berikut Cara Menggunakan Bootstrap Untuk Pemula
Setelah anda melakukan installasi bootstrap langkah selanjutnya adalah kita akan menambah css agar tampilannya mirip dengan yahoo.
Tambahkan CSS (Cascade Style Sheet) berikut pada bagian HEAD
<style>
.account-box
{
border: 2px solid rgba(153, 153, 153, 0.75);
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-khtml-border-radius: 2px;
-o-border-radius: 2px;
z-index: 3;
font-size: 13px !important;
font-family: "Helvetica Neue" ,Helvetica,Arial,sans-serif;
background-color: #ffffff;
padding: 20px;
}
.logo
{
width: 138px;
height: 30px;
text-align: center;
margin: 10px 0px 27px 40px;
background-position: 0px -4px;
position: relative;
}
.forgotLnk
{
margin-top: 10px;
display: block;
}
.purple-bg
{
background-color: #6E329D;
color: #fff;
}
.or-box
{
position: relative;
border-top: 1px solid #dfdfdf;
padding-top: 20px;
margin-top:20px;
}
.or
{
color: #666666;
background-color: #ffffff;
position: absolute;
text-align: center;
top: -8px;
width: 40px;
left: 90px;
}
.account-box .btn:hover
{
color: #fff;
}
.btn-facebook
{
background-color: #3F639E;
color: #fff;
font-weight:bold;
}
.btn-google
{
background-color: #454545;
color: #fff;
font-weight:bold;
}
</style>
Lalu kode berikut ini merupakan markup HTML yang berfungsi untuk membuat form login sesuai dengan selector yang kita tambahkan tadi agar mirip dengan yahoo. Letakkan pada bagian BODY
<div class="container">
<div class="row">
<div class="col-md-3 col-md-offset-4">
<div class="account-box">
<div class="logo ">
<img src="http://placehold.it/90x38/fff/6E329D&text=LOGO" alt=""/>
</div>
<form class="form-signin" action="#">
<div class="form-group">
<input type="text" class="form-control" placeholder="Email" required autofocus />
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password" required />
</div>
<label class="checkbox">
<input type="checkbox" value="remember-me" />
Keep me signed in
</label>
<button class="btn btn-lg btn-block purple-bg" type="submit">
Sign in</button>
</form>
<a class="forgotLnk" href="http://www.jquery2dotnet.com">I can't access my account</a>
<div class="or-box">
<span class="or">OR</span>
<div class="row">
<div class="col-md-6 row-block">
<a href="http://www.jquery2dotnet.com" class="btn btn-facebook btn-block">Facebook</a>
</div>
<div class="col-md-6 row-block">
<a href="http://www.jquery2dotnet.com" class="btn btn-google btn-block">Google</a>
</div>
</div>
</div>
<div class="or-box row-block">
<div class="row">
<div class="col-md-12 row-block">
<a href="http://www.jquery2dotnet.com" class="btn btn-primary btn-block">Create New Account</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
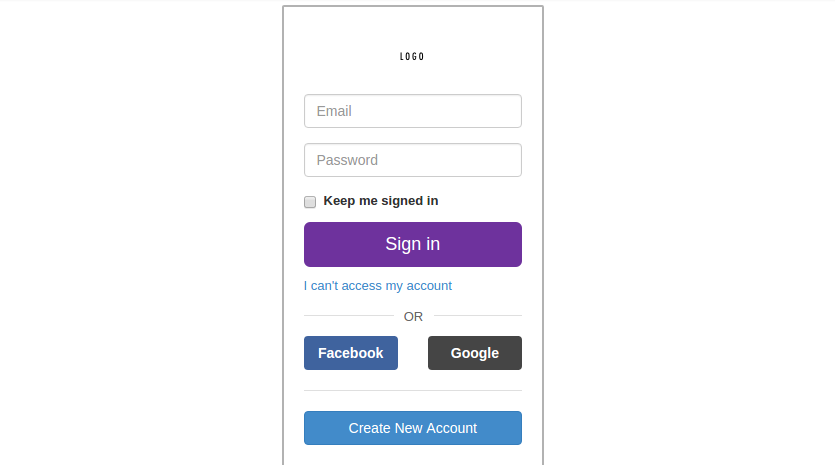
Maka hasilnya seperti berikut ini:
Live Demo:
Memang tidak mirip dengan yahoo, tapi lumayan lah kalau hanya untuk sekedar coba-coba.
Itulah tutorial sederhana membuat desain form login agar mirip seperti dengan yahoo.
Selamat mencoba