Bagaimana cara mengubah halaman google amp di wordpress agar sesuai dengan selera? Beberapa waktu lalu saya sudah membuat tutorial tentang cara memasang google amp di wordpress. Seperti yang sudah saya jelaskan pada artikel tersebut, kita mempunyai keterbatasan dalam mengcustomisasi halaman amp apabila menggunakan plugin amp ini. Salah satunya yaitu tidak bisa memasang iklan dan tidak adanya related post pada setiap artikel.
Tentu saja hal ini dapat mengurangi pageviews apabila pengunjung mengakses halaman amp pada situs anda. Untuk mengatasi masalah tersebut ada plugin tambahan (extended) yaitu plugin AMP For WP yang fungsinya agar kita lebih leluasa dalam mengatur halaman amp sesuai selera. Apa itu Amp? dan pentingnya untuk situs anda?
Cara Mengubah halaman Google AMP:
Tutorial ini hanya diperuntukkan bagi pengguna wordpress.
1. Download Plugin AMP For WP atau anda bisa menginstall nya langsung melalui dashboard admin. Baca : cara install plugin
2. Aktifkan plugin tersebut.
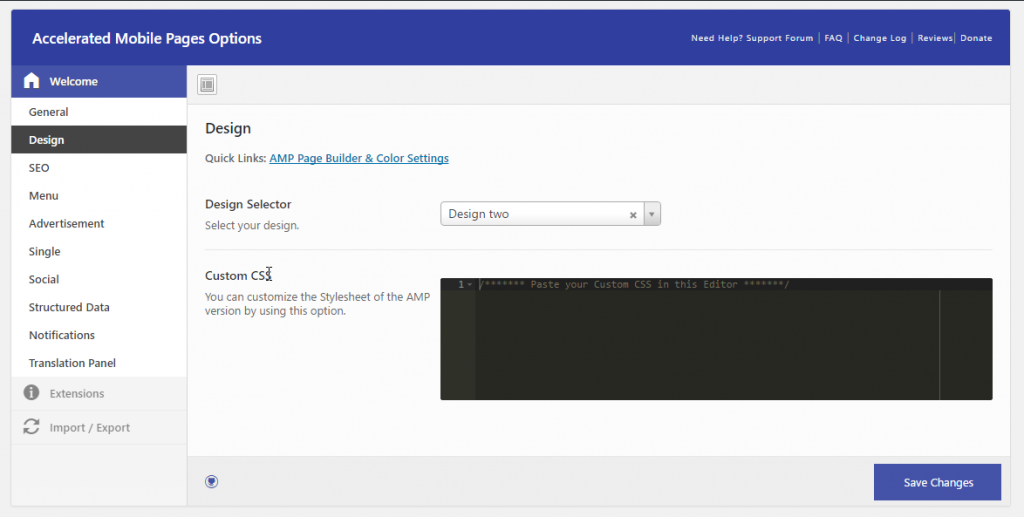
3. Berikut ini adalah tampilan dari plugin AMP For WP
Features:
- NEW – Drag & Drop Page builder Added
- NEW – 2 Designs Added
- NEW – 100% Yoast SEO support on AMP pages
- NEW – AMP WooCommerce Support
- NEW – Switch on/off Support for Pages on AMP
- NEW – Translation Panel & RTL
- NEW – Internal AMP linking – You can browse AMP pages internally
- Related posts below the post
- Recent Comments list
- Automatically integrate AMP to your website.
- Google Adsense (AMP-AD) Support with 4 different Ad slots across the layout! The First Plugin to have this capability.
- 7 Advertisement sizes
- Google Analytics Support.
- User Friendly Theme Options Panel.
- Unlimited Color Scheme.
- Image Logo Upload.
- Supports Posts and Pages.
- Proper rel canonical tags which means that Google know the original page.
- Overlay Navigation Menu bar.
- Social Sharing in the Single.
- Sexy Design.
- Separate WordPress Menu for AMP version.
- Page builder & Shortcodes Compatibility.
- Carousel support for Gallery.
- Better Image stretching and resizing.
- Youtube Video Embed Support.
- Vine Embed Support.
- Twitter oembed Support.
- Instagram Embed Support.
- Facebook Video Embed Support.
- RTL Support
- Custom AMP FrontPage
- Notifications
- Piwik & Segment.com Support
- Great Support & Active Development.
Untuk bisa menggunakan plugin ini, anda diwajibkan menginstall plugin induk AMP, anda bisa membaca tutorialnya pada artikel berikut cara memasang amp di wordpress.
Dengan bantuan plugin ini, anda mempunyai akses untuk menambahkan iklan pada setiap halaman amp anda, Tapi sayangnya slot iklan/banner yang ada pada plugin ini hanya bisa digunakan untuk publisher google adsense.
Jika anda menemukan bug pada plugin, silahkan submit issue kepada developer plugin tersebut pada akun github resminya. https://github.com/ahmedkaludi/Accelerated-Mobile-Pages/issues
Demikian tutorial Cara Mengubah halaman Google AMP Agar Sesuai Selera
Semoga bermanfaat


cara pasang iklan gimana ya min?
di menu advertisement, sayangnya slot iklan tersebut hanya untuk pengguna publisher adsense
ini amp kok sekarang ikut keindex di google desktop ya
coba remove url dulu postingannya, terus coba submit lagi..
Kekurangannya fitur Ratingnya berbayar mas:(, taapi itu yoast nya hrs install plugin lain atau oto matis?
kalu di mode amp tidak bisa dipkai fitur rating
Kalo untuk web yg di monetisasi adsense muncul ga han do AMP google ini.
bisa gan, ada slot untuk pemasangan iklannya
Kalau menampilkan iklan banner biasa /non adsense di amp, sampai sekarang masih tidak bisa ya mas?
masih belum bisa