Bagaimana cara memasang AMP di WordPress? Tapi sebelum anda mencoba memasang AMP (Accelerated di WordPress, saya akan menjelaskan sedikit tentang apa itu AMP. AMP merupakan sebuah inovasi baru yang di ciptakan oleh raksasa internet google, dimana project Google AMP ini akan memberi kemudahan bagi pengguna khususnya untuk perangkat mobile phones. Kelebihan AMP ini adalah ketika pengunjung mengakses website yang memiliki icon “petir” pada hasil pencarian google, akan dimuat 4x lebih cepat dari biasanya, dan dapat menghemat data hingga 10x lipat. Baca : Apa itu AMP Google?
Lalu bagaimana agar website kita mendukung untuk tampilan AMP ini?
Caranya sangat mudah sekali, untuk pengguna wordpress saat ini sudah tersedia plugin yang bisa membuat situs anda mendukung untuk tampilan AMP ini.
Cara Memasang AMP (Accelerated Mobile Pages) di WordPress
1. Download plugin AMP disini, atau anda bisa melakukan pencarian pada laman dashboard admin dengan keyword “amp”. Baca : cara install plugin
2. Lalu aktifkan plugin tersebut.
3. Anda bisa mengatur style warna yang anda inginkan pada Appearance > AMP
Plugin ini akan langsung otomatis bekerja.
Untuk melihat apakah situs anda sudah mendukung untuk tampilan AMP ini, anda bisa mengaksesnya dengan cara menambahkan /amp pada akhir URL artikel anda.
Contoh :
https://www.tutorialpedia.net/cara-memasang-amp-accelerated-mobile-pages-di-wordpress/amp
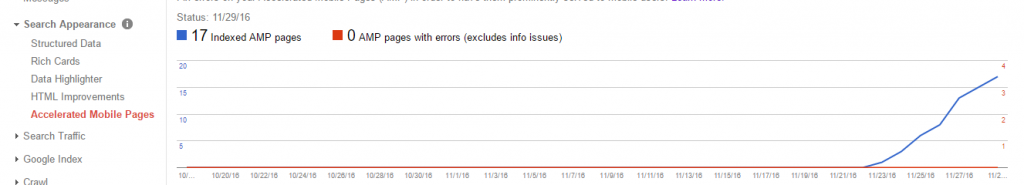
Anda tidak perlu untuk melakukan submit ulang ke Google Search Console, Secara otomatis google akan mengindeks website anda jika mendukung untuk tampilan AMP ini. Untuk melihat status index, anda bisa melihatnya pada menu Search Appearance > Accelerated Mobile Pages
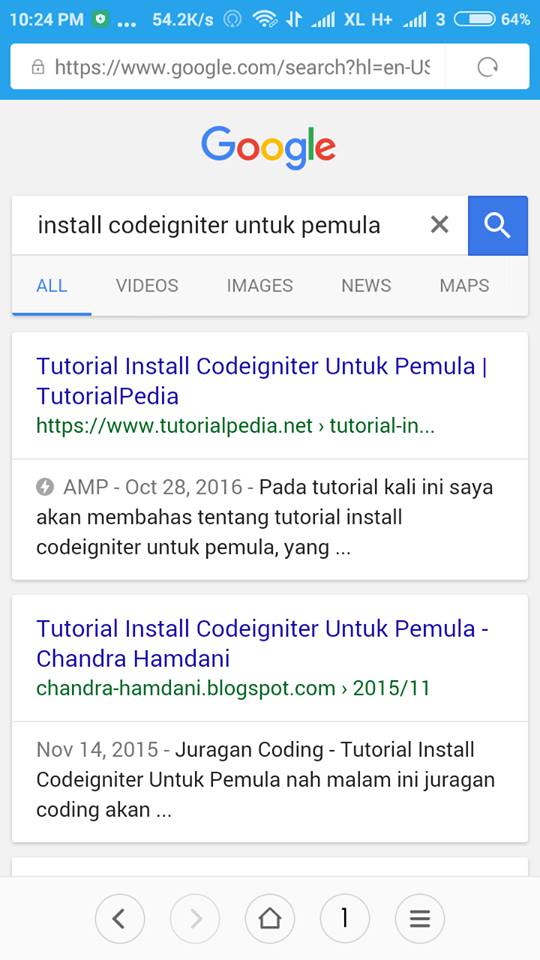
Dan inilah contoh artikel apabila mendukung AMP, maka akan muncul icon petir pada hasil pencarian google.
Hebatnya, AMP ini hanya akan muncul pada hasil pencarian yang menggunakan perangkat mobile. Untuk plugin AMP ini, fitur yang di tawarkan sangat terbatas sekali, salah satunya yaitu tidak adanya tempat untuk meletakkan iklan. Tentunya ini sangat tidak cocok untuk situs-situs yang di monetisasi. Namun, anda tidak perlu risau, karena selain plugin AMP ini, terdapat sebuah plugin baru yang mana plugin tersebut menginduk pada plugin amp ini. Dan terdapat beberapa pengaturan yang bisa anda lakukan, salah satunya yaitu adanya slot untuk memasang iklan pada situs anda. Baca : Pentingnya menggunakan AMP pada situs anda!
Plugin apakah itu?? tenang, saya akan membahasnya pada artikel berikutnya.
Demikian tutorial Cara Memasang AMP (Accelerated Mobile Pages) di WordPress.




kok bagian home gak bisa amp gan? contoh domain.com/amp malah 404 jadinya
pke tambahan plugin AMP For WP, terus coba pake gini http://domain.com/?amp
Wah mantap maa bisa dicoba…la kalau joomla ala bisa ya??
kurang tahu kalau joomla. bisa searching dengan keyword amp for joomla
Untuk menu atau page misalkan untuk contact , atau tentang gitu gimana gan atau misalkan untuk artikel terkait laiinya
sudah ada plugin amp extend nya mas..disana ada fitur tersebut nama pluginnya amp for wp
mas blog http://www.tutorialpedia.net nya saya cek di https://search.google.com/ kok hasil nya belum AMP ya mas? dan kalau mas nya cek di google consol apa fitur Laman Seluler yang Dipercepat sudah ke buka belum dengan menggunakan plugin AMP
klo dari search engine, memang tergantung google nya index atau ga.. biasanya klo belum ke index ada yang error di google webmaster
satu lagi mas, saya tanya semisal kita pasang AMP Plugin rekomendasi anda,
1. apakah iklan adsense kita akan terlihat?
2. apakah akan terjadi duplikat pada Deskripsi meta taq dan Title Taq(google webmaster tools->HTML Improvement)
Saya sempat bertemu thread anda di bersosial https://www.bersosial.com/threads/duplicate-konten-setelah-pasang-amp-google.40601/, apakah sudah ada solusi untuk mengatasi hal tersebut mas?, mohon informasi nya terimakasih
ko yg saya ada keterangan eror di google webmaster setelah instal plugin automattic gan?
tunggu gan
Semakin hari fitur baru yang bermunculan makin krren ya, kalo ada fitur ini visitor nggak bakalan lari kemana-mana
Kenapa tema akan berubah setelah memasang plugin ini gan ?
Maksudnya tu temanya gak seperti aslinya
iya memang,
tapi itu hanya untuk pencarian melalui mobile aja
makasih gan infonya, ada settingan gak untuk menggunakan aplikasi AMP?
makasih gan
Makasih infonya gan, sangat bermanfaat
Nah, pasang AMP sudah gud gan …
cuma kok pengunjung tidak di redirect ke page AMP ya ?
Terus masang iklan adsensenya gimana ?
da plugin extendednya.
baca tutorial berikut https://www.tutorialpedia.net/cara-mengubah-halaman-google-amp/
Mantab gan tutorialnya masih terindex di posisi teratas Google biarpun postingan ini sudah lumayan lama.
terimakasih tutorialnya
mau tanya gan penting, kalau misal ada kesalahn dalam halaman AMP nya gimana sehingga grafik merahnya muncul ke atas. cara memperbaiki gimana?
biarkan saja mas, terus update aja amp nya. nnti error nya ilang sendiri