Cara membuat layouting template bootstrap pada umumnya hampir sama disetiap bahasa pemrograman, dan biasanya setiap orang memiliki cara-cara yang berbeda dalam melakukan layouting template bootstrap. Tapi, disini saya akan memberikan cara yang paling sederhana dan sangat mudah dipahami untuk pemula. Pada artikel sebelumnya juga kita telah membahas tentang bagaimana cara menggunakan bootstrap, membuat crud dengan java web, dan membuat web sederhana dengan java. Jika anda belum membaca artikel tersebut, sebaiknya anda membacanya terlebih dahulu, Karena pada tutorial membuat layouting template bootstrap ada kaitannya dengan artikel yang sudah sebutkan diatas.
Untuk melakukan layouting template bootstrap pada jsp, ada beberapa hal yang dibutuhkan, yang paling utama yaitu file bootstrap. Anda bisa mengunduhnya melalui link berikut Download Bootstrap
Setelah di download ekstrak bootstrap-3.3.7-dist.zip lalu copy-paste ketiga folder css,js dan fonts pada project di netbeans tepat di dalam folder Web Pages. Baca : Membuat Project Baru di netbeans
Buat 2 file jsp baru dengan nama header.jsp dan footer.jsp.
isi kode header.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Layouting Template Pada Bootstrap | TutorialPedia</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet"/>
</head>
<body>
<!--Kode Navbar-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">TutorialPedia.NET</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--Akhir Navbar-->Penjelasan:
Pada kode
<link href="css/bootstrap.min.css" rel="stylesheet"/>
kita memanggil css bootstrap dengan perintah external. Letak lokasi bootstrap.min.css harus disesuaikan dengan struktur folder yang anda gunakan.
Pada kode header diatas, sudah saya beri kode yang mana kode tersebut berfungsi untuk membuat navbar.
Footer.jsp
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Penjelasan:
kode
<script src="https://code.jquery.com/jquery.js"></script>
digunakan untuk memanggil jquery secara online, jadi anda diharuskan dalam keadaan terkoneksi dengan internet. Apabila anda dalam keadaan offline akan terdapat disfungsi beberapa fitur dari bootstrap, salah satunya tidak berfungsinya dropdown.
Kode
<script src="js/bootstrap.min.js"></script>
berfungsi untuk memanggil javascript bootstrap yang sudah kita download tadi.
Setelah membuat masing-masing kode pada header dan juga footer, sekarang kita akan memanggil kedua file tersebut agar menjadi satu-kesatuan tetapi tetap dalam file yang berbeda.
Sekarang buka file index.jsp anda, biasanya file ini langsung tersedia saat anda membuat project baru di netbeans. Lalu hapus kode yang lama, dan ganti dengan kode berikut ini:
Index.jsp
<%@include file="header.jsp" %> <h1>Hello Bootstrap!</h1> <%@include file="footer.jsp" %>
Fungsi include diatas yaitu untuk memanggil file yang telah kita buat tadi.
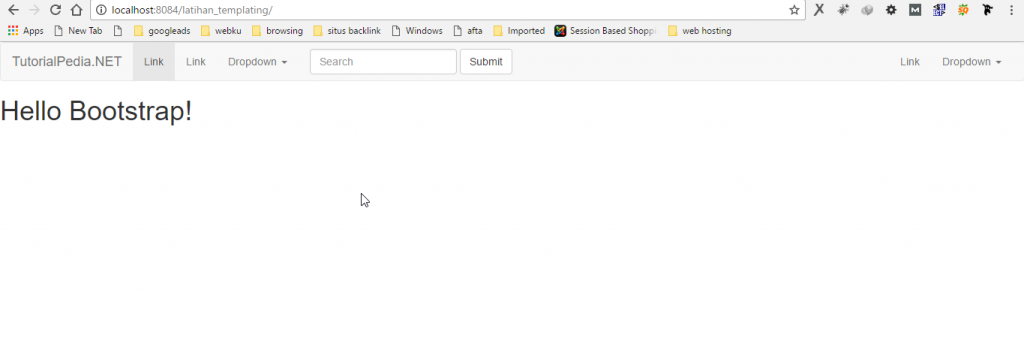
Coba sekarang anda lakukan running pada project anda, dengan cara Klik Kanan project -> Run
Nah jika tampil seperti pada gambar diatas, itu artinya anda telah berhasil melakukan layouting template bootstrap pada JSP (java Server Pages).
Memang apasih manfaat dari melakukan layouting template bootsrap?
Salah satu manfaat membuat layouting template yaitu kita tidak perlu menulis kode yang sama secara berulang. Misal ketika kita ingin membuat halaman baru dengan header dan footer yang sama, kita tidak perlu mengcopy ualng header dan footer tersebut, tetapi cukup memanggil file header dan footer yang sudah kita pisah-pisahkan tadi.
Selain itu membuat layouting template bootstrap juga dapat menghemat kode yang anda gunakan.
Jika anda ingin mendownload project latihan Layouting Template Bootstrap Pada JSP, anda bisa mendownloadnya melalui link berikut:
Password : www.tutorialpedia.net
Hosting java yang digunakan untuk demo tersebut hanya 2 minggu saja, Sejak postingan ini di terbitkan. karena menggunakan hosting trial dari jelastic.
Demikian tutorial Layouting Template Bootstrap Pada JSP.
Selamat mencoba.




Cara membuat Halaman dinamis dengan menu bagaimana