Mempercepat loading website maupun blog, merupakan hal yang penting untuk dilakukan. Karena dengan website yang cepat dapat memberikan user experience yang baik untuk visitor yang mengunjungi website anda, Selain itu mempercepat loading website juga dapat meningkatkan ranking website kamu di mesin pencari google. Karena salah satu faktor penentu posisi website kita berada di halaman pertama pencarian Google atau tidak adalah kecepatan loading blog saat user hendak membukanya.
Salah satu teknik yang bisa anda gunakan untuk mempercepat loading website atau blog adalah dengan membuat source code blog kita se-simple mungkin. Se-sedikit mungkin baris code yang di-load oleh web browser. Karena komputer (web browser) menampilkan website kita ke user dengan membaca source code baris demi baris, makin banyak baris yang harus di baca, makin lama website kita akan muncul secara penuh kepada user.
Salah satu hal yang bisa kita lakukan untuk membuat source code website kita menjadi lebih simple adalah dengan menggunakan plugin autoptimize
Mempercepat Loading Website dengan Plugin Autoptimize
Jika kita mempercepat loading website tanpa menggunakan plugin, maka akan rumit sekali, apalagi jika anda tidak begitu paham dengan wordpress code dan juga bahasa pemrograman khususnya php, maka ini akan memakan waktu yang cukup lama. Oleh karena itu, hal terbaik yang bisa kamu lakukan untuk mempercepat loading website adalah dengan menggunakan plugin. Banyak sekali plugin yang bisa kamu gunakan untuk mempercepat loading website di wordpress, salah satunya yaitu plugin autoptimize.
Plugin ini akan mempercepat loading blog kita dengan cara menggabungkan beberapa script pendukung blog kita seperti JavaScript dan juga CSS menjadi satu, lalu memanggilnya sekali saja.
Lebih kerennya lagi, baris code untuk memanggil script pendukung tadi akan dibuat satu baris (inline) juga dengan source code HTML blog kita.
Kalau kamu ingin tahu bagaimana bedanya, coba deh pencet tomblol CTRL + U secara bersamaan, kamu hitung berapa baris code yang menjadikan halaman ini bisa kamu nikmati. Bandingkan dengan blog kamu.
Langsung saja, kita mulai tutorial mempercepat loading blog WordPress dengan plugin Autoptimize ini ya. Step by stepnya adalah sebagai berikut;
1. Download dan Install plugin WordPress dan aktifkan Autoptimize.
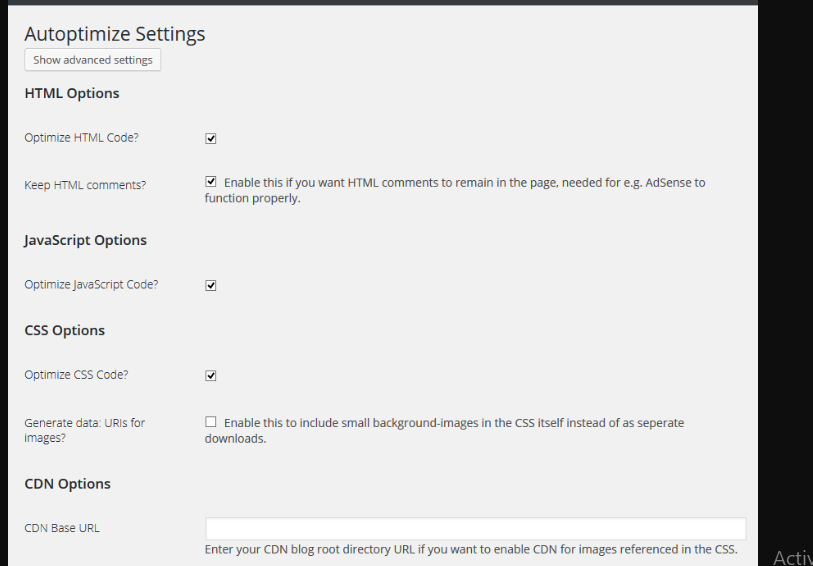
2. Masuk setting plugin Autoptimize dan lakukan setting seperti gambar berikut
Setting dari plugin Autoptimize ini memang sederhana dan sangat simple, terdiri dari pilihan untuk mengoptimasi 3 unsur utama source code sebuah website; HTML, CSS dan JavaScript.
Di sini saya juga mencentang pilihan ‘Keep HTML Comment?’ agar komentar dari script iklan Google AdSense saya tetap berada di sana, jaga – jaga saja agar iklannya tidak gagal tampil karena terjadi kesalahan.
Sekarang coba bandingkan antara blog yang belum di optimasi dengan blog yang sudah dioptimasi dengan cara-cara diatas. Apakah ada perubahan?
Seharusnya, jika anda sudah melakukan optimasi dengan benar, akan ada peningkatan kecepatan loading blog. Meskipun tidak terlalu signifikan, namun hal tersebut mampu memberikan manfaat yang luar biasa bagi pengunjung.
Demikian tutorial Mempercepat Loading Website dengan Plugin Autoptimize. Baca juga: 6 Plugin Cache Terbaik Untuk Meningkatkan Kecepatan Loading Website
Selamat mencoba!