Pada tutorial kali ini saya akan memberikan tutorial tentang cara membuat galeri gambar dengan php dan mysql. Galeri gambar merupakan sebuah fitur yang biasa ada pada website yang memang lebih mengutamakan tampilan gambar seperti website wallpaper, toko online dan sebagainya. Fitur galeri gambar akan memudahkan pengunjung untuk melihat semua gambar yang ada pada website kita dengan mudah. Oleh karena itu, jika anda ingin membuat website yang dipenuhi gambar, maka sebaiknya gunakan fitur galeri gambar untuk membuat pengunjung lebih mudah dalam mengakses semua gambar yang ada pada website anda.
Untuk itu disini saya akan memberikan tutorial tentang Cara Membuat Galeri Gambar dengan PHP dan MySQL. Pada tutorial ini saya akan menggunakan plugin fancy box untuk membuat tampilan galeri gambar menjadi lebih menarik.
Membuat Galeri Gambar dengan PHP dan MySQL
Sebelum memulai perhatikan struktur folder berikut ini:
Membuat Table Gambar
Buat table gambar dengan query berikut:
CREATE TABLE `gambar` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nama_file` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`judul` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`diupload` datetime NOT NULL,
`status` enum('1','0') COLLATE utf8_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;Membuat Koneksi Database MySQL
File konfigDb.php berisi beberapa kode PHP untuk menghubungkan dan memilih database MySQL. Kamu perlu menentukan kredensial database kamu, seperti nama host ($dbHost), nama pengguna ($dbUsername), password ($dbPassword), dan nama database ($dbname).
<?php
//rincian DB
$dbHost = 'localhost';
$dbUsername = 'root';
$dbPassword = '';
$dbName = 'codingan_demo';
//Membuat koneksi dan memilih DB
$db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName);
if ($db->connect_error) {
die("Tidak dapat menghubungkan database: " . $db->connect_error);
}Galeri gambar dinamis (index.php)
Dalam file index.php, kita akan mengambil gambar dari database dan menampilkannya di galeri. Juga, gambar galeri popup akan diimplementasikan dengan galeri foto yang dinamis menggunakan plugin fancybox jQuery.
Kode JavaScript:
JQuery fancybox Plugin digunakan untuk menampilkan galeri gambar di popup, ini meliputi library CSS dan JS dari plugin fancybox:
<!-- library CSS fancybox --> <link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox.css"> <!-- library JS --> <script src="//code.jquery.com/jquery-3.2.0.min.js"></script> <!-- library JS fancybox --> <script src="fancybox/jquery.fancybox.js"></script>
Untuk mengikat event fancybox pada galeri foto, kita harud menentukan selector dan memanggil metode fancybox():
<script type="text/javascript">
$("[data-fancybox]").fancybox({ });
</script>Kode PHP & HTML:
Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar.
- Menentukan path file gambar yang besar dalam atribute href.
- Menambahkan attribute data-fancybox=”group”.
- Tentukan keterangan/caption gambar dalam atribute data-caption.
<div class="container">
<div class="gallery">
<?php
//Menyertakan file konfigurasi database
include('konfigDb.php');
//mengambil gambar dari database
$query = $db->query("SELECT * FROM gambar ORDER BY diupload DESC");
if($query->num_rows > 0){
while($row = $query->fetch_assoc()){
$imageThumbURL = 'gambar/thumb/'.$row["nama_file"];
$imageURL = 'gambar/'.$row["nama_file"];
?>
<a href="<?php echo $imageURL; ?>" data-fancybox="group" data-caption="<?php echo $row["judul"]; ?>" >
<img src="<?php echo $imageThumbURL; ?>" alt="" />
</a>
<?php }
} ?>
</div>
</div>CSS berikut ini digunakan untuk mendefinisikan styling dasar dari galeri gambar.
<style type="text/css">
.gallery img {
width: 20%;
height: auto;
border-radius: 5px;
cursor: pointer;
transition: .3s;
}
</style>Sekarang coba anda running.
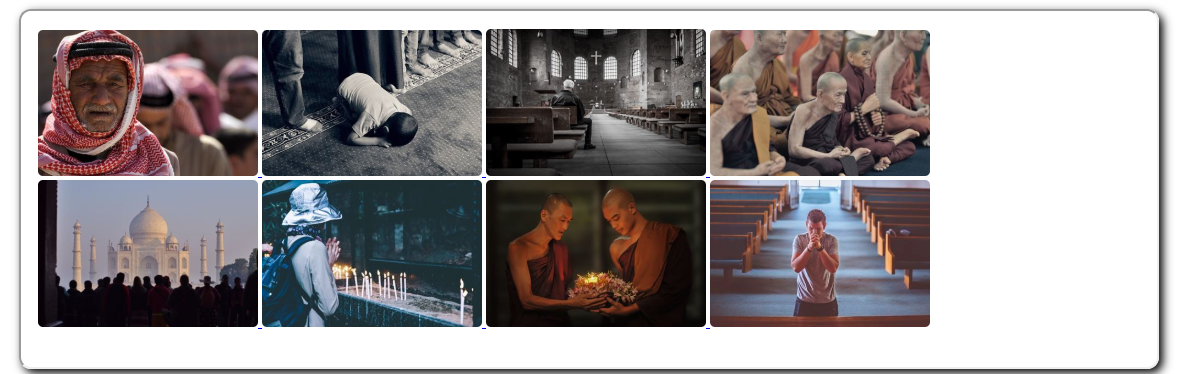
maka akan tampil galeri gambar seperti dibawah ini.
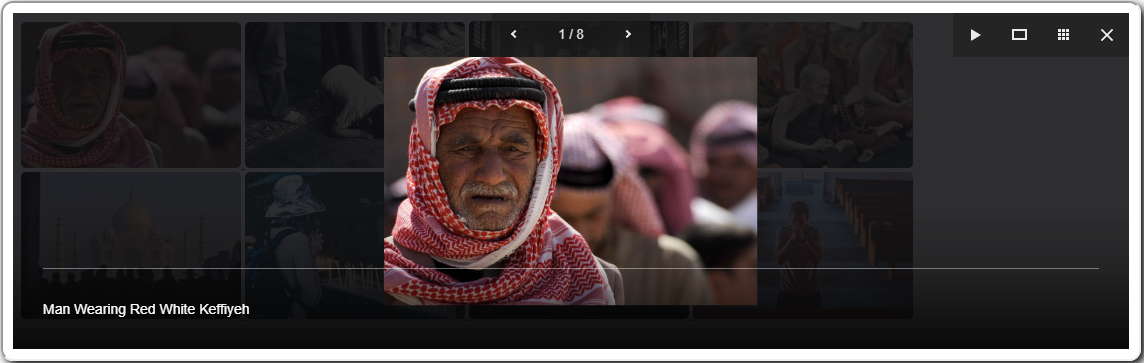
Ketika di klik maka akan muncul popup galeri fancy box seperti gambar berikut.




makasih artikelnya sudah ngebantu banget buat belajar bikin galeri gambar dengan PHP dan MySQL. ditunggu artikel-artikel lainnya buat belajar hehe. terimakasih