Pada artikel sebelumnya kita telah mencoba membuat related post didalam postingan dengan menggunakan plugin inline related post. Karena ada beberapa pertanyaan pada grup wordpress indonesia bagaimana cara membuat inline related post tanpa plugin. Saya akan membuatkan tutorial cara membuat related post seperti berikut :
related post seperti diatas banyak sekali digunakan pada situs-situs populer seperti jalan tikus , males banget dsb.
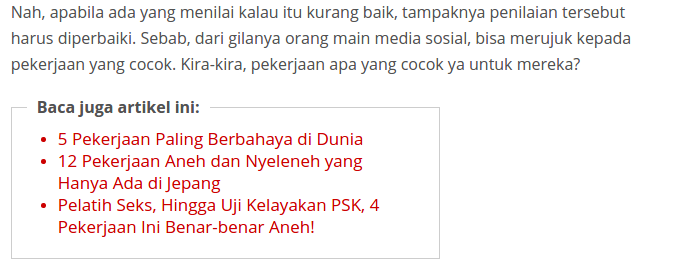
Dibawah adalah inline related post yang ada di malesbanget.

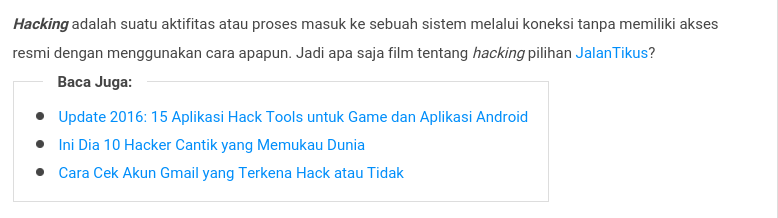
Sedangkan dibawah ini adalah related post yang ada di jalantikus.

Gambar diatas adalah contoh dari related post di dalam postingan yang akan kita buat. Tutorial ini hanya digunakan untuk anda yang menggunakan CMS WordPress self host.
Pada tutorial ini kita hanya perlu menambah function baru pada wordpress dan dengan sedikit custom css agar tampilan sesuai dengan gambar diatas.
Membuat Related Post di dalam Postingan tanpa Plugin
tambahkan kode berikut pada function.php pastikan kode tersebut berada di dalam <?php ?> untuk beberapa themes yang mendukung untuk custom function seperti theme yang saya gunakan, akan lebih baik di letakkan pada file tersebut.
<?php
function ShortCodeIseng($atts){
extract(shortcode_atts(array(
'number' => 5,
'tag' => 'default-tag',
'bacajuga' => '<div class="bacajuga">',
'titlebaca' => '<div class="titlebaca"><strong>Baca Juga:</strong></div>',
'contentbaca' => '<div class="contentbaca">',
'openul' => '<ul>',
'id' => get_the_ID(),
), $atts));
$return_string .= ''.$bacajuga.''.$titlebaca.''.$openul.'';
$the_query = new WP_Query(array('tag' => $tag, 'orderby' => 'date', 'order' => 'DESC' , 'showposts' => $number , 'post__not_in' => array( $id ), 'tag__not_in' => array(00001, 00002, 00003) ));
if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post();
$return_string .= '<li><strong><a target="_blank" href="'.get_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></strong></li>';
}
} else {
}
wp_reset_postdata();
$return_string .= '</ul>';
$return_string .= '</div>';
$return_string .= '<div class="partner-banner-aftc-baca-juga" style="text-align: center; margin-top: 30px;"></div>';
return $return_string;
}
add_shortcode( 'postingan', 'ShortCodeIseng' );
?>kode diatas berfungsi untuk menampilkan post berdasarkan tag, dengan function sederhana untuk membuat shorcode agar mudah penggunaan nantinya. Untuk informasi lebih lanjut tentang shotcode pada wordpress, anda bisa membaca dokumentasinya berikut. Shortcode API
lalu tambahkan css berikut ini pada Appearance -> edit css
.bacajuga{
position: relative;
display: inline-block;
}
.bacajuga .titlebaca{
background-color: white;
position: absolute;
margin-left: 30px;
margin-top: -14px;
padding: 0px 15px;
}
.bacajuga .contentbaca{
border: solid 1px #dddddd;
padding: 20px 20px 0px 20px;
}Cara penggunaannya
Cukup tambahkan shortcode berikut pada postingan anda.
[highlight] [postingan number=3 tag=”wordpress” ][/highlight]
number : adalah jumlah artikel yang akan di tampilkan. apabila tidak diisi maka secara default ia akan menampilkan 5 artikel.
tag : artikel yang akan ditampilkan berdasarkan tag.
jikan anda ingin menambahkan lebih dari satu tag, gunakan slug +
[highlight][postingan number=3 tag=”Tutorial+wordpress” ][/highlight]
Demikian adalah cara memasang related post di dalam postingan tanpa plugin.
Selamat mencoba.

mantap gan, makasi gan
jangan lupa kunjungan balik
Saya banyak banget mas kode <?php di function.php. Yang saya pilih yang mana ya ?
CSS untuk .bacajuga .contentbaca {} ga jalan gan.. Jadi bordernya ga bisa tampil.. Kenapa ya?
mana link blognya biar saya cek
ane pake CSS cuma seperti yang dibawah, dan work ..
.bacajuga {
position: relative;
display: inline-block;
border: 1px solid #dddddd;
padding: 10px 20px 0px 0px;
}
.bacajuga .titlebaca {
background-color: white;
position: absolute;
margin-left: 30px;
margin-top: -25px;
padding: 0px 15px;
}
btw, makasih gan tutrialnya .. 🙂
sama2 gan.
mantap gan, akhirnya saya bisa buat Related Post di dalam artikel.
Kok engga work ya gan 🙁
Mas saya mau nanya, bisa gak artikel yang kita tampilkan dipilih berdasarkan ID post?
Terima kasih
ini yang saya cari-cari..
related post tanpa plugin. jadi lebih ringan..
apalagi desain related ini cukup simple. biar loading blog ga berat-berat amat 😀
Maaf mas mau tanya, ini hanya untuk wordpress ya, gak bisa buat blogspot ya?
iya hanya untuk wordpress saja.
mas, kala related post seperti dibawah artikel di blog ini pakai plugin atau manual mas?
saya pingin pasang…
oiya saya pasang related post yg inline kok ga muncul ya mas? saya pake theme landingpress…
untuk related post di blog ini itu default dari themenya mba.
untuk related post inline nya pakai tutorial ini atau menggunakan plugin?
untuk related post inline nya saya menggunakan tutorial di artikel ini mas, tapi belum bisa..
untuk related post yg ada di blog ini jika menggunakan plugin, plugin apa ya mas? di blog saya related postnya bawaan theme tp kurang menarik, inginnya seperti yg ada di blognya mas Fikri ini, contohnya bisa dilihat disini mas: xxxpemutih,com/tentang-cream-hn-original/
bisa pkai yet another related posts plugin (yarpp)
kak kalo di tema ample bisa ga ya kira-kira?
tema ample? apa amp?
Mas bisa digunakan gak di theme generate press ? ini akan otomatis mengenerate related sususi tag apa kategori ya ? mohon jawabanya . terima kasih
harusnya bisa, asal di blog tersebut ada tag nya.
Thema yang agan pake namanya tema apa ya gan?
Itukan di urutkan berdasarkan tanggal postingannya kan om, trus kalau mau dirubah jadi random gimana ya? Soalnya postingan lama nanti gak ikut ketempel kalau pake kode diatas.
order by nya diganti jadi random
bisa gak diubah related.a muncul sesuai category bkn tag?
mas mohon dibagikan juga kode.a jika ingin menampilkan sesuai kategori
mohon banget mas
iya. nnti saya update. tunggu saja.
atau klik allow untuk mengaktifkan notifikasi ketika ada update terbaru dari situs tutorialpedia
thanks
sayaa juga nunggu niih mas, hhe
Mantap gan izin bookmark
saya buatkan plugin untuk ini gan, saya taruh di github https://github.com/permanart/inline-related-article-by-trentech
MANTAPP!!
jikan anda ingin menambahkan lebih dari satu tag, gunakan slug +
kalo ini contohnya gimana mas?
kalo yg ditampilin maunya random gimana mas ?
apa bener kayak di komentar? order by nya di ganti ‘random ?
makasih mas
kok gak work ya 🙁
ga worknya gimana? bisa lampirin screenshot?
Coba mas nya akses deh salah satu artikel saya, atau yang dimari http://azlews.com/inilah-daftar-istilah-dan-singkatan-dalam-mobile-legends/
gak ada satupun list related post yg nampil mas 🙁 padahal udh ngikutin tutorial mas nya.
terimakasih min sangat bermanfaat..
biar kita gak perlu pake shorcode tag gimana ya? harusnya tag itu menyesuaikan dengan tag post yang dibuka pengunjung.
nice tutorial, lagi nyari yang seperti ini 😀
mas saya mau edit css nya agak ngeri , takut nanti keganti lagi template yang lain ?
dibackup aja dulu theme nya. nnti klo error tinggal restore