Fitur login dan registrasi merupakan hal yang wajib dimiliki oleh sebuah website. Dimana fitur login berfungsi untuk membedakan antara user satu dengan yang lainnya. Tentunya untuk melakukan login pada sebuah website, kita memperlukan sebuah authentifikasi terlebih dahulu, apakah user tersebut mempunyai hak akses atau tidak. Selain itu banyak sekali manfaat dengan adanya fitur login pada website ini.
Pada artikel kali ini saya akan memberikan sedikit tutorial sederhana tentang Cara Membuat Form Login dan Registrasi Dengan JSP. Dalam pembuatan tutorial ini saya menggunakan IDE NetBeans agar pengerjaannya menjadi lebih mudah dan cepat. Jika anda belum mempunyai IDE NetBeans silahkan download disini.
Tutorial Membuat Form Login dan Registrasi Dengan JSP:
Membuat Database:
- Buatlah database dengan nama belajar.
- lalu buatlah table dengan nama admin, atau anda bisa dumping dengan query sql berikut ini:
CREATE TABLE `admin` ( `id` INT( 5 ) NOT NULL AUTO_INCREMENT PRIMARY KEY , `username` VARCHAR( 25 ) NOT NULL , `password` VARCHAR( 25 ) NOT NULL , `email` VARCHAR( 25 ) NOT NULL , `regdate` DATE NOT NULL ) ENGINE = INNODB;
Buat Project Baru Pada IDE NetBeans
- Buat project baru dengan nama LoginJSP, jika anda belum tahu bagaimana cara membuat project baru pada IDE Netbeans silahkan baca tutorial berikut ini: (Baca : Cara Membuat Website Sederhana dengan Java)
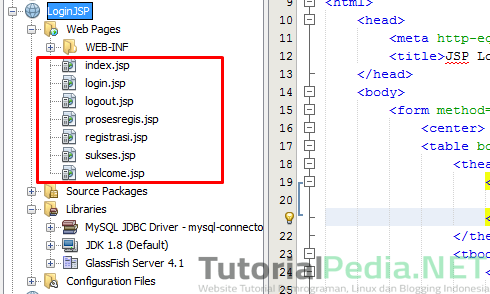
- Buatlah file JSP sesuai gambar di bawah ini.
Kode untuk masing-masing file:
Index.jsp
Pada bagian ini kita hanya membuat form login yang nanti nya akan di kirim ke login.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Login</title>
</head>
<body>
<form method="post" action="login.jsp">
<center>
<table border="1" width="30%" cellpadding="3">
<thead>
<tr>
<th colspan="2">Login Here</th>
</tr>
</thead>
<tbody>
<tr>
<td>User Name</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" value="" /></td>
</tr>
<tr>
<td><input type="submit" value="Login" /></td>
<td><input type="reset" value="Reset" /></td>
</tr>
<tr>
<td colspan="2">Yet Not Registered!! <a href="registrasi.jsp">Register Here</a></td>
</tr>
</tbody>
</table>
</center>
</form>
</body>
</html>Login.jsp
Setelah pengunjung mengirimkan username dan passwordnya maka login.jsp akan melakukan pengecekan terhadap username dan password tersebut. Apakah username dan password tersebut terdaftar di database atau tidak. jika terdaftar maka pengunjung akan di alihkan ke halaman sukses.jsp jika tidak maka pengunjung akan di arahkan ke halaman form login tadi (index.jsp).
<%@ page import ="java.sql.*" %>
<%
String userid = request.getParameter("username");
String pwd = request.getParameter("password");
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/belajar",
"root", "");
Statement st = con.createStatement();
ResultSet rs;
rs = st.executeQuery("select * from admin where username='" + userid + "' and password='" + pwd + "'");
if (rs.next()) {
session.setAttribute("userid", userid);
out.println("welcome " + userid);
out.println("<a href='logout.jsp'>Log out</a>");
response.sendRedirect("sukses.jsp");
} else {
out.println("Invalid password <a href='index.jsp'>try again</a>");
}
%>Sukses.jsp
pada bagian ini session pengunjung akan di cek jika sessionnya kosong maka akan tampil pesan “Anda Belum login”. tapi jika session itu ada maka akan menampilkan pesan “welcome” beserta atribut username yang digunakan untuk login.
<%
if ((session.getAttribute("userid") == null) || (session.getAttribute("userid") == "")) {
%>
Anda Belum login <br/>
<a href="index.jsp">Silahkan Login</a>
<%} else {
%>
Welcome <%=session.getAttribute("userid")%>
<a href='logout.jsp'>Log out</a>
<%
}
%>
Logout.jsp
pada bagian ini kita hanya akan menghapus session pengunjung lalu akan mengarahkannya kembali ke halaman index.jsp
<%
session.setAttribute("username", null);
session.invalidate();
response.sendRedirect("index.jsp");
%>Itu tadi adalah tahap-tahap bagaimana proses login itu terjadi. Sekarang kita akan membuat sebuah form registrasi yang nanti nya bisa digunakan pengunjung untuk melakukan pendaftaran, agar bisa melakukan login pada website kita.
Silahkan masukkan barisan kode berikut ini pada masing file-file jsp yang telah di buat tadi.
Registrasi.jsp
Membuat form registrasi terlebih dahulu yang nantinya digunakan untuk memasukkan data pengunjung.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Registration</title>
</head>
<body>
<form method="post" action="prosesregis.jsp">
<center>
<table border="1" width="30%" cellpadding="5">
<thead>
<tr>
<th colspan="2">Enter Information Here</th>
</tr>
</thead>
<tbody>
<tr>
<td>Username</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" value="" /></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" name="email" value="" /></td>
</tr>
<tr>
<td><input type="submit" value="Submit" /></td>
<td><input type="reset" value="Reset" /></td>
</tr>
<tr>
<td colspan="2">Already registered!! <a href="index.jsp">Login Here</a></td>
</tr>
</tbody>
</table>
</center>
</form>
</body>
</html>
prosesregis.jsp
pada prosesregis ini data yang dikirim melalui form registrasi.jsp akan di tangkap, lalu dimasukkan ke dalam database. Jika pendaftaran berhasil maka pengunjung akan di arahkan ke halaman welcome.jsp
<%@ page import ="java.sql.*" %>
<%
String user = request.getParameter("username");
String pwd = request.getParameter("password");
String email = request.getParameter("email");
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/belajar",
"root", "");
Statement st = con.createStatement();
//ResultSet rs;
int i = st.executeUpdate("insert into admin( email, username, password, regdate) values ('" + email + "','" + user + "','" + pwd + "', CURDATE())");
if (i > 0) {
//session.setAttribute("userid", user);
response.sendRedirect("welcome.jsp");
// out.print("Registration Successfull!"+"<a href='index.jsp'>Go to Login</a>");
} else {
response.sendRedirect("index.jsp");
}
%>
Welcome.jsp
registrasi berhasil <br> silahkan login <a href='index.jsp'>Login</a>
Sebelum melakukan running sebaiknya periksa dahulu apakah anda sudah melakukan import libraries MySQL atau belum.
Cara Import Libraries MySQL Pada NetBeans
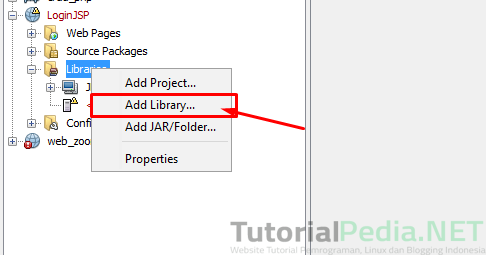
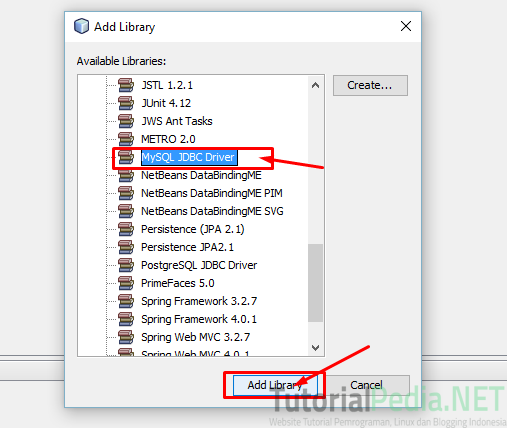
- Klik kanan libraries lalu pilih add library
Setelah itu baru jalankan menggunakan web server untuk platform java seperti Apache Tomcat, GlashFish, dan Oracle Weblogic Server.
Jika ada yang ingin di tanyakan tentang masalah kode tersebut, silahkan ajukan pertanyaan anda melalui forum kami. Go to Forum
Jangan lupa untuk melakukan pendaftaran terlebih dahulu. Lalu ajukan pertanyaan sesuai sub forum yang telah di sediakan.
Demikian Tutorial Membuat Form Login dan Registrasi Dengan JSP.




Kok error ya mas waktu di running
ini proses loginnya statis yah,. kalo pengen dinamis di login.jsp nya gmna???
bg aku masih kurang paham untuk mengkonekkan data base ke program