Pada artikel sebelumnya kita sudah belajar bagaimana cara mengubah atau memodifikasi desain blockquote default wordpress agar menjadi lebih menarik. Pada artikel kali ini, saya akan membagikan beberapa desain blockquote di wordpress yang menurut saya cukup menarik, untuk di pajang pada postingan anda.
Sebagai contoh kita akan membuat sebuah tulisan berikut ini. Silahkan copy paste kode html berikut pada text area anda. ingat gunakan mode text.
<blockquote>Ea possunt paria non esse. Pudebit te, inquam, illius tabulae, quam Cleanthes sane commode verbis depingere solebat. Urgent tamen et nihil remittunt.An vero displicuit ea, quae tributa est animi virtutibus tanta praestantia? Sint ista Graecorum; Cur igitur, cum de re conveniat, non malumus usitate loqui? Huius ego nunc auctoritatem sequens idem faciam. <cite>Wise Man</cite></blockquote>
Kode CSS Untuk Desain Blockquote di WordPress
- Classic CSS Blockquote
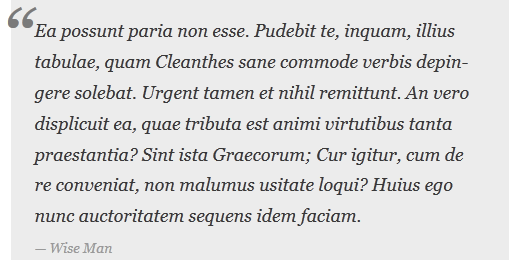
blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec; } blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } - Simple Blockquote
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 500px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; border-left:3px dashed #c1c1c1; background:#eee; } blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } - White Blue and Orange Blockquote
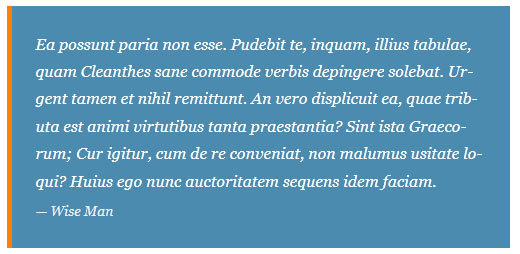
blockquote { font-family: Georgia, serif; font-size: 16px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #FFF; border-left:5px solid #FF7F00; background:#4b8baf; } blockquote cite { color: #efefef; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } - Menggunakan Google Font di dalam CSS Blockquote
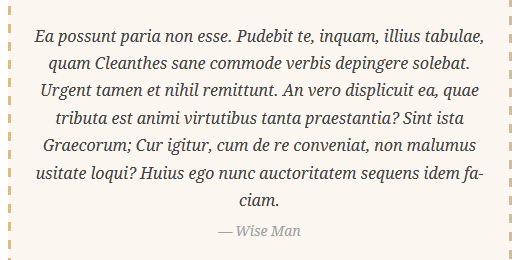
blockquote { @import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: 'Droid Serif', serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px dashed #d5bc8c; border-right:3px dashed #d5bc8c; text-align:center; } blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; } blockquote cite:before { content: "\2014 \2009"; } - Round Corner Blockquote
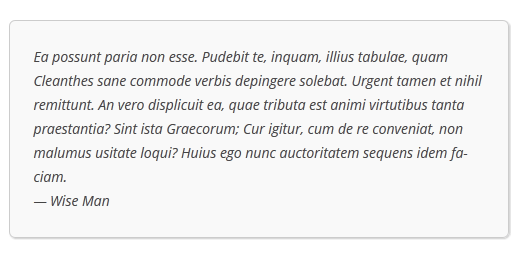
blockquote { width: 450px; background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 6px; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote cite:before { content: "\2014 \2009"; } - Using Multiple Images in Blockquote Background
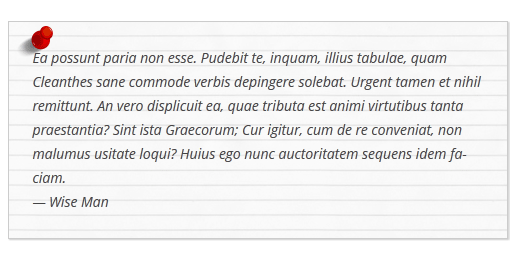
blockquote { width: 450px; background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png'); border: 1px solid #ccc; box-shadow: 1px 1px 1px #ccc; font-style: italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url('http://example.com/wp-content/themes/your-theme/images/pin.png'); } blockquote cite:before { content: "\2014 \2009"; }
Beberapa desain blockquote diatas bisa anda gunakan untuk mengubah tampilan default blockquote wordpress yang kurang menarik. Untuk tutorial cara mengubah blockquote anda bisa membaca tutorialnya berikut. Cara Modifikasi Blockquote WordPress Agar Lebih Menarik
Untuk mendownload beberapa contoh desain blockqoute lainnya, anda bisa mengunduh melalui link berikut.
Demikian artikel Kode CSS Untuk Desain Blockquote di WordPress.








Terimakasih infonya, sekarang saya bisa mendesain blockquote di wordpress saya
bagus mas tutornya.. terima kasih kebetulan lagi cari yg kayak ini
sama sama