Asynchronous JavaScript and XMLHTTP atau biasa disebut dengan AJAX adalah suatu teknik pemrograman berbasis web untuk menciptakan aplikasi web interaktif. Tujuannya adalah untuk memindahkan sebagian besar interaksi pada komputer web surfer, melakukan pertukaran data dengan server di belakang layar, sehingga halaman web tidak harus dibaca ulang secara keseluruhan setiap kali seorang pengguna melakukan perubahan. Hal ini akan meningkatkan interaktivitas, kecepatan, dan usability. sumber (wikipedia)
Lalu bagaimana cara penggunaan AJAX pada bahasa pemrograman Java web?
Baca :
Kali ini saya akan membuat tutorial sederhana cara penggunaan AJAX JQuery pada java web application servlet dan JSP. Tutorial ini diperuntukkan bagi anda yang sedang belajar bahasa pemrograman java web application.
Contoh Penggunaan AJAX JQuery Pada Servlet dan JSP.
1. Buat project baru pada IDE NetBeans anda.
2. Lalu buat package baru dengan nama “ajaxdemo”
3. Buat file servlets pada package “ajaxdemo” dengan nama “AjaxServlet”
Berikut ini ini adalah isi kode dari masing-masing file.
index.jsp
<%--
Document : index
Created on : Dec 14, 2016, 9:19:03 PM
Author : TutorialPedia.NET
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Penggunaan Ajax pada servlet dan JSP</title>
<script src="http://code.jquery.com/jquery-latest.js">
</script>
<script>
$(document).ready(function() {
$('#submit').click(function(event) {
var username=$('#user').val();
$.get('AjaxServlet',{user:username},function(responseText) {
$('#welcometext').text(responseText);
});
});
});
</script>
</head>
<body>
<form id="form1">
<h1>Contoh Penggunaan AJAX JQuery Pada Servlet dan JSP</h1>
Masukkan Nama anda:
<input type="text" id="user"/>
<input type="button" id="submit" value="Submit"/>
<div id="welcometext">
</div>
</form>
</body>
</html>
AjaxServlet.java
package ajaxdemo;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name=null;
name = "Hello "+request.getParameter("user");
if(request.getParameter("user").toString().equals("")){
name="Hello User";
}
response.setContentType("text/plain");
response.setCharacterEncoding("UTF-8");
response.getWriter().write(name);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}Penjelasan Kode
Kode JQuery berikut yang terletak pada section head berfungsi untuk mengirimkan data ke AjaxServlet ketika button submit di tekan.
<script>
$(document).ready(function() {
$('#submit').click(function(event) {
var username=$('#user').val();
$.get('AjaxServlet',{user:username},function(responseText) {
$('#welcometext').text(responseText);
});
});
});
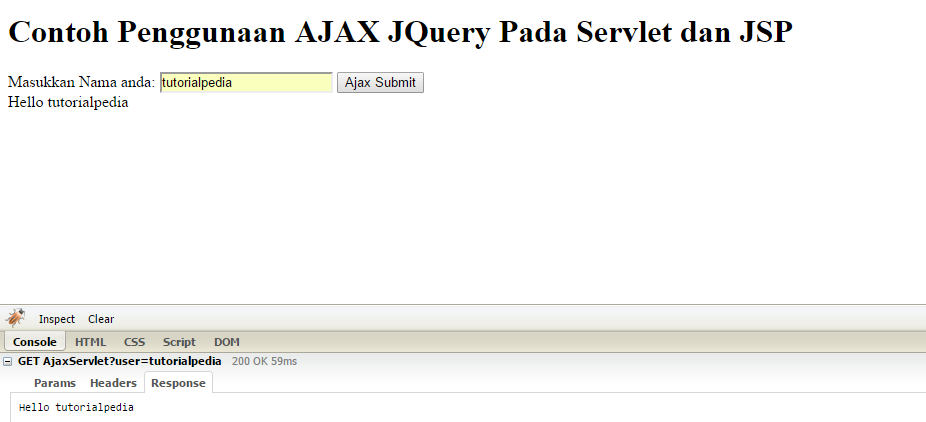
</script>Lalu sekarang coba running project yang anda buat tadi. Berikut ini adalah screenshot dari Contoh Penggunaan AJAX JQuery Pada Servlet dan JSP.
Ketika user memasukkan nama, maka secara otomatis browser akan menampilkan nama yang user inputkan tanpa merefresh halaman terlebih dahulu.
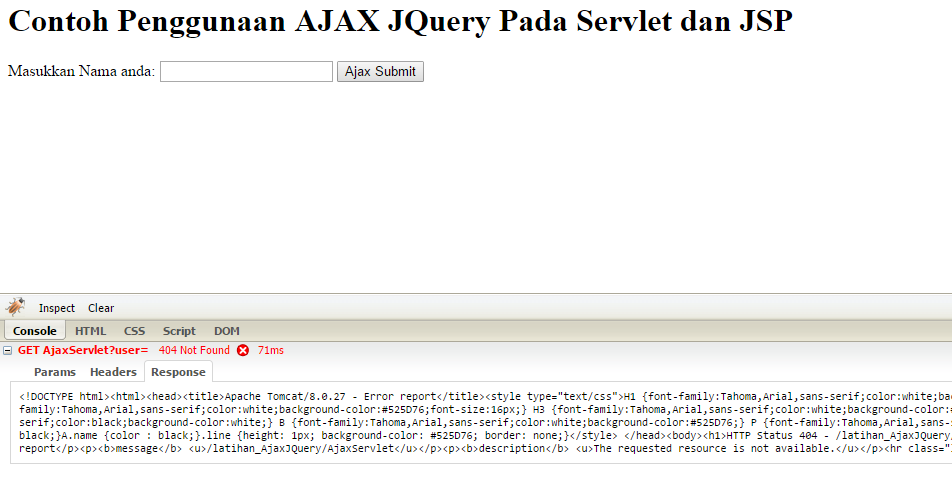
Untuk melihat apakah project yang kita buat tadi error atau tidak, anda bisa menggunakan addon firebug untuk melihat log error pada request ataupun response ajax. Karena apabila terjadi kesalahan pada saat menggunakan ajax error tersebut tidak akan muncul pada web browser, untuk kita perlu menggunakan addon firebug untuk melihat kesalahan dalam penulisan kode. Berikut ini apabila terjadi kesalahan pada kode yang kita tulis.
File yang berada dalam repository github merupakan project netbeans. Anda bisa mendownloadnya dengan cara Klik Clone or Download lalu pilih Download ZIP.
Demikian tutorial Contoh Penggunaan AJAX JQuery Pada Servlet dan JSP.
Jika anda mengalami kendala error, anda bisa konsultasikan kepada author melalui fanpage TutorialPedia.NET.



kalau kita mau tombol buat filter data tabel gitu biar berdasarkan nama atau apa gimana ya?
pakai datatables bootstrap lebih gampang gan.
Salah satu keuntungan Ajax adalah Aplikasi Ajax dapat dibangun untuk memungkinkan transisi yang mudah antar halaman web ke pengguna dibanding menggunakan kembali tombol “back” & “forward” konvensional yang ada di browser.